MonGol1992
Mitglied
Hallo,
ich bin dabei, das neue Layout meiner Schulhomepage umzusetzen. Soweit funktioniert auch alles (selbst im IE), AUSSER das horizontale Hover-Menü (CSS) Ich suche seit Tagen das entscheidene Zeilchen Code, was mir anscheinend fehlt, damit auch der verd****e IE das korrekt darstellt - allerdings vergebens. Also versuche ich es mal hier.
Ich suche seit Tagen das entscheidene Zeilchen Code, was mir anscheinend fehlt, damit auch der verd****e IE das korrekt darstellt - allerdings vergebens. Also versuche ich es mal hier.
Im Folgenden werde ich das gesamte Template mehr oder weniger zur Verfügung stellen, da ich aus Erfahrung weiß, dass dies meistens immer besser ist, als nur der betreffende Code.
main.css
Die ie_fixes.css ist leer.
csshover.htc (hab ich iwo im Internet gefunden, damit der IE6 :hover lernt)
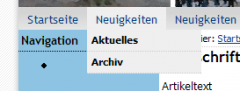
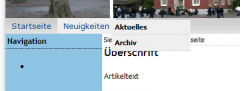
Hoffentlich könnt ihr mir sagen, was daran genau falsch ist. (Hab zwei Attachments angehangen, eins zeigt die Darstellung des IE7 und die des Firefox)
Gruß,
Marcel
ich bin dabei, das neue Layout meiner Schulhomepage umzusetzen. Soweit funktioniert auch alles (selbst im IE), AUSSER das horizontale Hover-Menü (CSS)
Im Folgenden werde ich das gesamte Template mehr oder weniger zur Verfügung stellen, da ich aus Erfahrung weiß, dass dies meistens immer besser ist, als nur der betreffende Code.
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de" >
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>HGG Homepage</title>
<link rel="stylesheet" href="./css/main.css" type="text/css" media="screen" />
<link rel="stylesheet" href="./css/print.css" type="text/css" media="print" />
<!--[if IE]><link rel="stylesheet" href="./css/ie_fixes.css" type="text/css" /><![endif]-->
<!--[if lt IE 7]>
<style type="text/css" media="screen">
body {behavior: url(/hgg/css/csshover.htc); font-size: 100%;}
#menu ul li a {height: 1%;}
</style>
<![endif]-->
</head>
<body>
<div id="wrapper">
<div id="top">
<div id="logo">
<a href="#" title="Zur Startseite"></a>
</div>
</div>
<div id="middle">
<div id="navi">
<ul class="nav1st">
<li><a href="#home">Startseite</a></li>
<li><a href="#news">Neuigkeiten</a>
<ul class="nav2nd">
<li><a href="#aktuelles">Aktuelles</a></li>
<li><a href="#archiv">Archiv</a></li>
</ul>
</li>
<li><a href="#news">Neuigkeiten</a>
<ul class="nav2nd">
<li><a href="#aktuelles">Aktuelles</a></li>
<li><a href="#archiv">Archiv</a></li>
</ul>
</li>
</ul>
<div class="clear"> </div>
</div>
<div id="page">
<div id="left" class="clearfix">
<div class="box">
<div class="box_head">Navigation</div>
<div class="box_content">
<ul class="navi">
<li></li>
</ul>
</div>
</div>
</div>
<div id="right" class="clearfix">
<div class="box">
<div class="box_head">Navigation</div>
<div class="box_content">
<ul class="navi">
<li></li>
</ul>
</div>
</div>
</div>
<div id="content" class="clearfix">
<div id="breadcrump">Sie sind hier: <a href="#home">Startseite</a> » Testseite</div>
<h2 class="headline">Überschrift</h2>
<p>Artikeltext</p>
<div id="ie_clearing"> <!-- IE sucks --> </div>
</div>
<div class="clear"> </div>
</div>
</div>
<div id="bottom">
<div id="imprint">
©2007-2008 Heilig-Geist-Gymnasium | <a href="#impressum">Impressum</a> | <a href="#kontakt">Kontakt</a>
</div>
<div id="info_valid">
<a href="http://validator.w3.org/check?uri=referer" target="_blank">
<img src="./files/w3c-xhtml1.0.png" alt="Valid XHML1.0" border="0" />
</a>
<a href="http://jigsaw.w3.org/css-validator/validator?uri=" target="_blank">
<img src="./files/w3c-css.png" alt="Valid CSS" border="0" />
</a>
<a href="#rss">
<img src="./files/rssvalid.png" alt="Valid RSS" border="0" />
</a>
</div>
<div id="imprint_print">
©2007-2008 Heilig-Geist-Gymnasium
</div>
</div>
</div>
</body>
</html>main.css
CSS:
/***********************************************************/
/****************** Cascading Style Sheet ******************/
/********** Copyright 2008 Heilig-Geist-Gymnasium **********/
/***********************************************************/
html {
font:normal 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
background:url('../files/background.png');
text-align:center;
}
a {
outline:0;
color:#004080;
text-decoration:underline;
}
a:hover {
text-decoration:none;
}
#wrapper {
margin:0 auto;
text-align:left;
width:939px;
}
#top {
background:url('../files/header.png') no-repeat;
width:927px;
height:150px;
padding:6px 6px 0px 6px;
}
#logo {
background:url('../files/header.gif') no-repeat;
height:150px;
}
#logo a {
display:block;
width:927px;
height:150px;
}
#middle {
background:url('../files/wrapper.png') repeat-y;
width:927px;
padding:0px 6px;
}
#navi {
background:url('../files/navi.png') repeat-x;
height:26px;
}
#navi ul.nav1st {
padding:0px;
margin:0px;
}
#navi ul.nav1st li {
float:left;
display:block;
list-style:none;
padding:5px;
height:16px;
width:auto;
}
#navi ul.nav1st li a {
padding:5px;
margin:0px;
font:13px bold "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color:#004080;
text-decoration:none;
}
#navi ul.nav2nd {
display:none;
padding:0px;
margin:3px 0px 0px -5px;
position:absolute;
background:#efefef;
}
#navi ul.nav2nd li {
display:block;
clear:both;
float:none;
position:relative;
padding:0px;
margin:0px;
height:24px;
border-bottom:1px dotted #ccc;
}
#navi ul.nav2nd li a {
display:block;
min-width:120px;
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
text-decoration:none;
color:#000;
}
#navi ul.nav2nd li a:hover {
text-decoration:underline;
}
#navi ul.nav1st li:hover ul.nav2nd,
#navi ul.nav1st li:hover ul.nav2nd li {
display:block;
z-index:5000;
}
#navi ul.nav1st li:hover {
background:#efefef;
}
#navi ul.nav1st li:hover ul.nav2nd li {
background:#efefef;
}
#left,
#right {
float:left;
width:159px;
font:bold 13px 'Trebuchet MS', Verdana, Arial, Helvetica, sans-serif;
}
#right {
float:right;
}
#left .box,
#right .box {
}
#left .box .box_head,
#right .box .box_head {
padding:3px;
border-bottom:1px dotted #000;
}
#breadcrump {
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
padding:3px 0px;
border-bottom:1px dotted #ccc;
}
#content {
/*float:left;*/
width:auto;
padding-left:3px;
padding-right:4px;
border-left:160px solid #8ec4e3;
border-right:160px solid #8ec4e3;
}
#content h2.headline {
font:bold 17px 'Trebuchet MS', Verdana, Arial, Helvetica, sans-serif;
margin:0px;
/*padding:3px 5px;
border-bottom:1px dotted #ccc;*/
}
#bottom {
background:url('../files/footer.png') bottom no-repeat;
padding:0px 6px 6px;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
text-align:center;
}
#bottom #imprint {
border-left:160px solid #8ec4e3;
border-right:160px solid #8ec4e3;
}
#bottom #info_valid {
padding-top:2px;
border-left:160px solid #8ec4e3;
border-right:160px solid #8ec4e3;
}
#bottom #info_valid a {
text-decoration:none;
}
#bottom #imprint_print {
display:none;
}
.clear {
clear:both;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-table;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
#ie_clearing {
display:block; /* DIV sichtbar machen */
clear:both; /* Normales Clearing für IE5.x/Win */
width: 100%; /* IE-Clearing mit 100%-DIV für IE 6 */
font-size:0;
margin: -2px 0 -1em 1px; /* IE-Clearing mit übergroßem DIV für IE7 */
}
* html { margin: -2px 0 -1em 0 }
html {margin-right: 1px}
* html {margin-right: 0} /* Der IE6 benötigt das nicht */
/*#col3_content { margin-bottom:-2px }*/
#col3 { position:relative } /* Erforderlich für IE7 */Die ie_fixes.css ist leer.
csshover.htc (hab ich iwo im Internet gefunden, damit der IE6 :hover lernt)
Code:
<attach event="ondocumentready" handler="parseStylesheets" />
<script>
/**
*Whatever:hover - V1.41.050927 - hover & active
*------------------------------------------------------------
*(c) 2005 - Peter Nederlof
*Peterned - http://www.xs4all.nl/~peterned/
*License - http://creativecommons.org/licenses/LGPL/2.1/
*
*Whatever:hover is free software; you can redistribute it and/or
*modify it under the terms of the GNU Lesser General Public
*License as published by the Free Software Foundation; either
*version 2.1 of the License, or (at your option) any later version.
*
*Whatever:hover is distributed in the hope that it will be useful,
*but WITHOUT ANY WARRANTY; without even the implied warranty of
*MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
*Lesser General Public License for more details.
*
*Credits and thanks to:
*Arnoud Berendsen, Martin Reurings, Robert Hanson
*
*howto: body { behavior:url("csshover.htc"); }
*------------------------------------------------------------
*/
var csshoverReg = /(^|\s)(([^a]([^ ]+)?)|(a([^#.][^ ]+)+)):(hover|active)/i,
currentSheet, doc = window.document, hoverEvents = [], activators = {
onhover:{on:'onmouseover', off:'onmouseout'},
onactive:{on:'onmousedown', off:'onmouseup'}
}
function parseStylesheets() {
if(!/MSIE (5|6)/.test(navigator.userAgent)) return;
window.attachEvent('onunload', unhookHoverEvents);
var sheets = doc.styleSheets, l = sheets.length;
for(var i=0; i<l; i++)
parseStylesheet(sheets[i]);
}
function parseStylesheet(sheet) {
if(sheet.imports) {
try {
var imports = sheet.imports, l = imports.length;
for(var i=0; i<l; i++) parseStylesheet(sheet.imports[i]);
} catch(securityException){}
}
try {
var rules = (currentSheet = sheet).rules, l = rules.length;
for(var j=0; j<l; j++) parseCSSRule(rules[j]);
} catch(securityException){}
}
function parseCSSRule(rule) {
var select = rule.selectorText, style = rule.style.cssText;
if(!csshoverReg.test(select) || !style) return;
var pseudo = select.replace(/[^:]+:([a-z-]+).*/i, 'on$1');
var newSelect = select.replace(/(\.([a-z0-9_-]+):[a-z]+)|(:[a-z]+)/gi, '.$2' + pseudo);
var className = (/\.([a-z0-9_-]*on(hover|active))/i).exec(newSelect)[1];
var affected = select.replace(/:(hover|active).*$/, '');
var elements = getElementsBySelect(affected);
if(elements.length == 0) return;
currentSheet.addRule(newSelect, style);
for(var i=0; i<elements.length; i++)
new HoverElement(elements[i], className, activators[pseudo]);
}
function HoverElement(node, className, events) {
if(!node.hovers) node.hovers = {};
if(node.hovers[className]) return;
node.hovers[className] = true;
hookHoverEvent(node, events.on, function() { node.className += ' ' + className; });
hookHoverEvent(node, events.off, function() { node.className = node.className.replace(new RegExp('\\s+'+className, 'g'),''); });
}
function hookHoverEvent(node, type, handler) {
node.attachEvent(type, handler);
hoverEvents[hoverEvents.length] = {
node:node, type:type, handler:handler
};
}
function unhookHoverEvents() {
for(var e,i=0; i<hoverEvents.length; i++) {
e = hoverEvents[i];
e.node.detachEvent(e.type, e.handler);
}
}
function getElementsBySelect(rule) {
var parts, nodes = [doc];
parts = rule.split(' ');
for(var i=0; i<parts.length; i++) {
nodes = getSelectedNodes(parts[i], nodes);
}return nodes;
}
function getSelectedNodes(select, elements) {
var result, node, nodes = [];
var identify = (/\#([a-z0-9_-]+)/i).exec(select);
if(identify) return [doc.getElementById(identify[1])];
var classname = (/\.([a-z0-9_-]+)/i).exec(select);
var tagName = select.replace(/(\.|\#|\:)[a-z0-9_-]+/i, '');
var classReg = classname? new RegExp('\\b' + classname[1] + '\\b'):false;
for(var i=0; i<elements.length; i++) {
result = tagName? elements[i].all.tags(tagName):elements[i].all;
for(var j=0; j<result.length; j++) {
node = result[j];
if(classReg && !classReg.test(node.className)) continue;
nodes[nodes.length] = node;
}
}return nodes;
}
</script>Hoffentlich könnt ihr mir sagen, was daran genau falsch ist. (Hab zwei Attachments angehangen, eins zeigt die Darstellung des IE7 und die des Firefox)
Gruß,
Marcel