dadiscobeat
Erfahrenes Mitglied
Hallo,
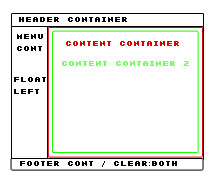
hab ein Template erstellt mit Div-Containern und diese mit CSS formatiert. Nun stellt sich mir die Frage, wie soll ich die Höhe des DIV-Containers für den Content definieren ? Ich brauch eine Mindesthöhe.
Habe ich nun mehr Content als in den Container reinpasst, wird dieser über den Container geschrieben. Beim IE wird der Container automatisch größer, beim Firefox allerdings nicht und der Content geht über den Container drüber.
Zweites Problem. Ich habe links und rechts 2 Spalten die dann auch nicht mehr der Höhe entsprechen und diese werden dann kürzer dargestellt.
Kann mir hier jemand weiterhelfen bitte ?
Gruß
hab ein Template erstellt mit Div-Containern und diese mit CSS formatiert. Nun stellt sich mir die Frage, wie soll ich die Höhe des DIV-Containers für den Content definieren ? Ich brauch eine Mindesthöhe.
Habe ich nun mehr Content als in den Container reinpasst, wird dieser über den Container geschrieben. Beim IE wird der Container automatisch größer, beim Firefox allerdings nicht und der Content geht über den Container drüber.
Zweites Problem. Ich habe links und rechts 2 Spalten die dann auch nicht mehr der Höhe entsprechen und diese werden dann kürzer dargestellt.
Kann mir hier jemand weiterhelfen bitte ?
Gruß