Hey,
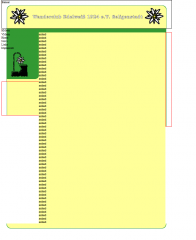
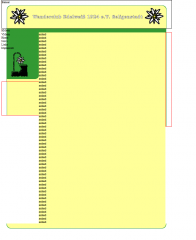
ich versuche gerade ein Layout welches vorher auf einer Tabelle basiert hat in div Boxen mit CSS umzugestalten.

Kann man die Rot umrandeten DIV automatisch an die Höhe des "Content" DIV anpassen?
Wenn das nicht geht, wie könnte man das umgestalten um den gewünschten Effekt zu erreichen?
MfG BuZZ-T
ich versuche gerade ein Layout welches vorher auf einer Tabelle basiert hat in div Boxen mit CSS umzugestalten.
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> </title>
</head>
<body>
<div style="width:1000px; height:164px; border:1px solid #000000; background-image: url(./Geschlossen1_1x1.gif);">
Banner
</div>
<div style="width:1000px; height:23px; background-image: url(./Geschlossen1_2x1.gif); border: 1px solid #000000;">HMenu</div>
<div style="width:221px; float:left;">
<div style="width:221px; background-image: url(./Geschlossen1_3x1.gif);">
VMenu<br>Home<br>News<br>Links<br>Impressum
</div>
<div style="width:221px; height:189px; background-image: url(./Geschlossen1_4x1.gif);">
</div>
<div style="width:221px; height:195px; background-image: url(./Geschlossen1_5x1.gif); border:1px solid #ff0000;">
</div>
</div>
<div style="width:745px; float:left; ">
<div style="width:745px; background-image: url(./Geschlossen1_3x2.gif);">
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
</div>
</div>
<div style="width:34px; height:548px; background-image: url(./Geschlossen1_3x3.gif); float:left; border:1px solid #ff0000;">
</div>
</div>
<div style="width:1000px; height:55px; background-image: url(./Geschlossen1_6x1.gif); clear:left;">
</div>
</body>
</html>
Kann man die Rot umrandeten DIV automatisch an die Höhe des "Content" DIV anpassen?
Wenn das nicht geht, wie könnte man das umgestalten um den gewünschten Effekt zu erreichen?
MfG BuZZ-T
