herrgarnele
Erfahrenes Mitglied
Guten Morgen zusammen,
ich stehe ziemlich ratlos vor einem Problem über das ich eben gestolpert bin:
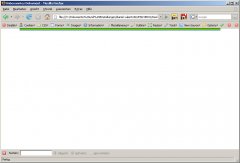
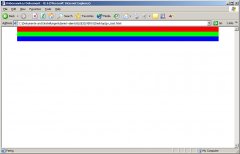
Ich habe 3 Container übereinander positioniert, die alle zwischen 1 und 10px hoch sind. Im FF ist alles korrekt, der IE jedoch weitet die Höhe von allen drei Conatinern auf 19px aus (siehe angehängte jpgs)
Ist wahrscheinlich nur ein Dumm-Fehler meinerseits, aber ich steig nicht dahinter..
ich stehe ziemlich ratlos vor einem Problem über das ich eben gestolpert bin:
Ich habe 3 Container übereinander positioniert, die alle zwischen 1 und 10px hoch sind. Im FF ist alles korrekt, der IE jedoch weitet die Höhe von allen drei Conatinern auf 19px aus (siehe angehängte jpgs)
Ist wahrscheinlich nur ein Dumm-Fehler meinerseits, aber ich steig nicht dahinter..
Code:
body{
margin:0;
padding:0;
text-align:center;
}
#wrapper{
width:800px;
margin:0 auto;
}
#oben{
background:#f00;
width:800px;
height:2px;
}
#mitte{
background:#0f0;
width:800px;
height:5px;
}
#unten{
background:#00f;
width:800px;
height:1px;
}
Code:
<div id="wrapper">
<div id="oben"></div>
<div id="mitte"></div>
<div id="unten"></div>
</div>