hallo,
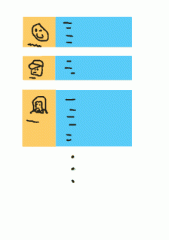
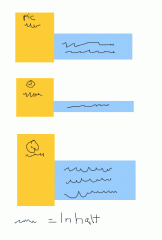
ich stehe vor einem Problem: ich habe ein div, in das noch zwei divs eingebettet sind. also das erste ist der container, dann ein div links für fotos, und ein div rechts für Inhalt.
Wie schaffe ich es über css, dass das linke div, die Höhe vom rechten übernimmt?
Im rechten habe ich min-height:150px;
Geht das überhaupt? Kann man "programmieren" in css?
Für Hilfe und Ratschläge bedanke ich mich im Voraus.
lg,
hugo
ich stehe vor einem Problem: ich habe ein div, in das noch zwei divs eingebettet sind. also das erste ist der container, dann ein div links für fotos, und ein div rechts für Inhalt.
Wie schaffe ich es über css, dass das linke div, die Höhe vom rechten übernimmt?
Im rechten habe ich min-height:150px;
Geht das überhaupt? Kann man "programmieren" in css?
Für Hilfe und Ratschläge bedanke ich mich im Voraus.
lg,
hugo