Phpanfaenger
Grünschnabel
Hey,
ich brauche dringend mal HIlfe in CSS.
Und zwar möchte ich eine Verlinkung machen, in dem ein Text steht und sich bei a:hover und a:active nicht nur die Textfarbe, sondern auch der Hintergrund ändert.
-> background-image: url('images/xt_buttons.gif');
So weit, so gut, Nun wird aber mein Hintergrundbild nur so groß angezeigt, wie der Text ist. Das Hintergrundbild (was sich ja auch ändern soll) ist 166px breit * 28px hoch.
Wie lässt es sich realisieren, dass das ganze bg-bild komplett in 166px * 28px angezeigt wird?
Die Angaben für height und width funktionieren nicht wirklich und ein image-width gibt es nicht!
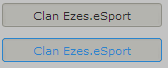
Ich lade als Anhang nochmal das Beispiel hoch, wie es werden soll. Zu sehen werden zwei "Links" sein. Der obere ist der "normale", der untere der a:hover.
Gruß, Phpanfaenger
ich brauche dringend mal HIlfe in CSS.
Und zwar möchte ich eine Verlinkung machen, in dem ein Text steht und sich bei a:hover und a:active nicht nur die Textfarbe, sondern auch der Hintergrund ändert.
-> background-image: url('images/xt_buttons.gif');
So weit, so gut, Nun wird aber mein Hintergrundbild nur so groß angezeigt, wie der Text ist. Das Hintergrundbild (was sich ja auch ändern soll) ist 166px breit * 28px hoch.
Wie lässt es sich realisieren, dass das ganze bg-bild komplett in 166px * 28px angezeigt wird?
HTML:
a.refnavilink:link, a.refnavilink:visited {
color: #000000;
background-image: url('images/xt_buttons.gif');
width: 166px;
height: 28px;
background-repeat: no-repeat;
}
a.refnavilink:hover, a.refnavilink:active {
color: #2A84CD;
background-image: url('images/xt_buttons2.gif');
width: 166px;
height: 28px;
}Ich lade als Anhang nochmal das Beispiel hoch, wie es werden soll. Zu sehen werden zwei "Links" sein. Der obere ist der "normale", der untere der a:hover.
Gruß, Phpanfaenger