Hallo,
habe mir folgendes gebastelt:
CSS
HTML
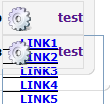
Es klappt auch alles so wie ich mir das vorstelle. Ich habe nur das Problem, dass der Hintergrund nicht verdeckt wird. Habe dazu mal ein Bild angehängt. Wie kann ich dieses Problem lösen?
Im Bild ist das Menu des oberen Buttons ausgefahren, verdeckt aber leider nicht den zweiten Button.
Vielen Dank,
Wanna
habe mir folgendes gebastelt:
CSS
Code:
.v-menu {
border:solid 1px #7F9FBF;
width:200px;
}
ul.v-menu {
padding:0;
margin:0;
list-style:none;
position: absolute;
top: 34px;
left: 0;
}
.v-menu li {
float: left;
position: relative;
width: 10em;
border-bottom:solid 1px #000;
}HTML
HTML:
<a href="#" class="button_notext" onclick="javascript:showElement('v-menu')">
<span class="btn_settings">test</span>
</a>
<ul id="v-menu" class="v-menu" style="display:none;">
<li><a href="p1.html">LINK1</a></li>
<li><a href="p2.html">LINK2</a></li>
<li><a href="p3.html">LINK3</a></li>
<li><a href="p4.html">LINK4</a></li>
<li><a href="p5.html">LINK5</a></li>
</ul>Es klappt auch alles so wie ich mir das vorstelle. Ich habe nur das Problem, dass der Hintergrund nicht verdeckt wird. Habe dazu mal ein Bild angehängt. Wie kann ich dieses Problem lösen?
Im Bild ist das Menu des oberen Buttons ausgefahren, verdeckt aber leider nicht den zweiten Button.
Vielen Dank,
Wanna