Hallo,
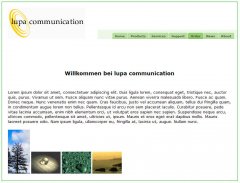
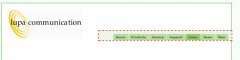
Habe eine Navigationsleiste mirt einem farbigen Hintergrund, diese ist so angeordnet das sie vom Content-rechts und eigentlich vom Bild links umschlossen wird. Wie kann ich den Hintergrund positionieren und noch eine Frage - wie kann ich das Bild unten rechts so positionieren das es über dem zweiten Bild von links sitzt?
HTML
Navigation
LAYOUT
Irgendwie ist der Code von der Navigation nicht ganz koscher, vermute ich.
Für einen Tipp im voraus vielen Dank
Gruß Rico
Habe eine Navigationsleiste mirt einem farbigen Hintergrund, diese ist so angeordnet das sie vom Content-rechts und eigentlich vom Bild links umschlossen wird. Wie kann ich den Hintergrund positionieren und noch eine Frage - wie kann ich das Bild unten rechts so positionieren das es über dem zweiten Bild von links sitzt?
HTML
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>lupa communication</title>
<link href="css/navigation.css" rel="stylesheet" type="text/css"/>
<link href="css/layout.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
<!--
#bilder{ background-image:url(../bilder/baum.jpg); background-repeat:no-repeat; margin:20px;
}
#landschaft {
background-image:url(bilder/landschaft.jpg); background-repeat:no-repeat; position:relative; }
-->
</style>
</head>
<body>
<div id="content"> <img src="bilder/lupa.png" alt="logo" width="262" height="105" hspace="20" vspace="20" />
<div id="tabsC">
<ul>
<!-- CSS Tabs -->
<li><a href="Home.html"><span>Home</span></a></li>
<li><a href="Products.html"><span>Products</span></a></li>
<li><a href="Services.html"><span>Services</span></a></li>
<li><a href="Support.html"><span>Support</span></a></li>
<li id="current"><a href="Order.html"><span>Order</span></a></li>
<li><a href="News.html"><span>News</span></a></li>
<li><a href="About.html"><span>About</span></a></li>
</ul>
</div>
<h1 align="center">Willkommen bei lupa communication</h1>
<br />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<div id="bilder"> <img src="bilder/baum.jpg" alt="baum" /> <img src="bilder/kugel.jpg" alt="kugel"/> <img src="bilder/tropfen.jpg" alt="tropfen"/> <img src="bilder/landschaft.jpg" alt="landschaft"/> </div>
</div>
<!--finish content -->
</body>
</html>Navigation
Code:
body {
margin:0;
padding:0;
font: bold 11px/1.5em Verdana;
}
h2 {
font: bold 14px Verdana, Arial, Helvetica, sans-serif;
color: #000;
margin: 0px;
padding: 0px 0px 0px 15px;
}
/*- Menu Tabs C--------------------------- */
#tabsC {
float:left;
width:auto;
font-size:93%;
line-height:normal;
background-color: #EDF7E7;
position: relative;
top: -50px;
height: auto;
right: -325px;
}
#tabsC ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsC li {
display:inline;
margin:0;
padding:0;
}
#tabsC a {
float:left;
background:url(tableftC.gif) no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsC a span {
float:left;
display:block;
background:url(tabrightC.gif) no-repeat right top;
padding:5px 11px 4px 5px;
color:#464E42;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsC a span {float:none;}
/* End IE5-Mac hack */
#tabsC a:hover span {
color:#FFF;
}
#tabsC a:hover {
background-position:0% -42px;
}
#tabsC a:hover span {
background-position:100% -42px;
}
#tabsC #current a {
background-position:0% -42px;
}
#tabsC #current a span {
background-position:100% -42px;
}LAYOUT
Code:
/* lupa layout */
body{
background-image:url(../bilder/hintergrund.gif);
background-repeat:repeat;
}
#content {
width:800px;
background-color:#FFFFFF;
color:#000000;
margin: 30px auto 20px auto;
border:#000000 groove 1px;
border-color:#009900;
}
#logo {
background-image:url(../bilder/lupa.png);
position: relative; margin-left:20px;
background-repeat:no-repeat;
margin:0;
}
p{ font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: small; font-weight:lighter;
margin: 20px;}
h1{ font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 18px; color:#000000;
margin-top:90px;}Irgendwie ist der Code von der Navigation nicht ganz koscher, vermute ich.
Für einen Tipp im voraus vielen Dank
Gruß Rico