Hallo zusammen,
ich sitze jetzt schon wieder seit Ewigkeiten an einem Problem durch den IE 6.
In allen weiteren Browsern zeigt er meine Website korrekt an. Nur im IE 6 verschiebt er zwei DIVs und ich weiß nicht warum.
Hab schon verschiedene Bugs und andere Möglichkeiten probiert, ich komm aber nicht weiter.
Vielleicht könnt ihr mir ja helfen.
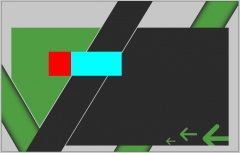
Hier der Quellecode und die CSS und anbei die Screenshots von Firefox und IE 6.
Danke schonmal im voraus!
ich sitze jetzt schon wieder seit Ewigkeiten an einem Problem durch den IE 6.
In allen weiteren Browsern zeigt er meine Website korrekt an. Nur im IE 6 verschiebt er zwei DIVs und ich weiß nicht warum.
Hab schon verschiedene Bugs und andere Möglichkeiten probiert, ich komm aber nicht weiter.
Vielleicht könnt ihr mir ja helfen.
Hier der Quellecode und die CSS und anbei die Screenshots von Firefox und IE 6.
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="title" content="" />
<meta name="copyright" content="" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="robots" content="index,follow,all" />
<link href="css/main.css" rel="stylesheet" type="text/css" />
<title></title>
</head>
<body>
<div id="corpus">
<div id="wrapper">
<div id="oben">
<div id="abstand_oben"></div>
<div id="logo_links"></div>
<div id="logo"></div>
<div class="flash"><img src="bilder/flash_eins.png"></div>
<div id="oben_links"></div>
</div>
<div id="navi_links"></div>
<div id="navi">
<div id="navi_oben"></div>
<div class="navi_btn"></div>
<div class="navi_btn"></div>
<div class="navi_btn"></div>
<div class="navi_btn"></div>
<div class="navi_btn"></div>
</div>
<div id="subnavi_breit"></div>
<div class="flash"><img src="bilder/flash_zwei.png"></div>
<div id="headline_gesamt">
<div id="headline_links"></div>
<div id="headline"></div>
<div id="headline_rechts"></div>
</div>
<div id="subnavi_schmal"></div>
<div class="flash" style="background-color:#00FFFF;"></div>
<div id="content_gesamt">
<div id="content_rechts"></div>
<div id="content_bg">
<div id="einspaltig"></div>
</div>
<div id="pfeile"></div>
<div id="footer_bg">
<div id="footer_abstand"></div>
<div id="footer_text"></div>
</div>
</div>
<div id="links_gesamt">
<div id="vier_links"></div>
<div class="flash"><img src="bilder/flash_vier.png"></div>
<div id="vier_rechts"></div><div id="funf_links"></div>
<div class="flash"><img src="bilder/flash_fuenf.png"></div>
<div id="funf_rechts"></div><div id="sechs_links"></div>
<div class="flash"><img src="bilder/flash_sechs.png"></div>
<div id="sechs_rechts">
<div id="adresse"></div>
</div>
<div id="unten"></div>
</div>
</div>
</div>
</body>
</html>
Code:
body{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
background-image:url(../bilder/bg.png);
}
#corpus{
width:982px;
height:627px;
margin:0px auto;
}
#wrapper{
width:980px;
height:625px;
border:1px solid #2b2b2a;
}
img{
border:0px;
padding:0px;
margin:0px;
font-size:1px;
}
img a{
border:0px;
padding:0px;
margin:0px;
font-size:1px;
}
a:link, a:visited{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
line-height:17px;
color:#4f9e41;
text-align:justify;
font-weight:500;
text-decoration:none;
}
a:hover, a:active, a:focus{
color:#e1e1e1;
}
#oben{
width:980px;
height:110px;
}
#abstand_oben{
width:980px;
height:10px;
font-size:1px;
background-image:url(../bilder/abstand_oben.png);
background-repeat:no-repeat;
}
#logo_links{
width:40px;
height:100px;
float:left;
background-image:url(../bilder/logo_links.png);
background-repeat:no-repeat;
}
#logo{
width:370px;
height:100px;
float:left;
}
#oben_links{
width:360px;
height:100px;
float:left;
background-image:url(../bilder/oben_links.png);
background-repeat:no-repeat;
}
.flash{
width:210px;
height:100px;
float:left;
}
#navi_links{
width:40px;
height:200px;
float:left;
background-image:url(../bilder/navi_links.png);
background-repeat:no-repeat;
}
#navi_oben{
width:155px;
height:15px;
font-size:1px;
background-color:#4f9e41;
float:left;
}
#navi{
width:155px;
height:200px;
float:left;
background-color:#4f9e41;
}
.navi_btn{
width:155px;
height:37px;
font-size:1px;
float:left;
}
#subnavi_breit{
width:154px;
height:100px;
float:left;
background-color:#4f9e41;
}
#subnavi_oben{
width:154px;
height:16px;
font-size:1px;
background-color:#4f9e41;
}
.subnavi_btn_breit{
width:154px;
height:21px;
font-size:1px;
}
#subnavi_schmal{
width:92px;
height:100px;
float:left;
font-size:1px;
background-color:#FF0000;
}
.subnavi_btn_schmal{
width:92px;
height:20px;
font-size:1px;
}
#headline_gesamt{
width:418px;
height:100px;
float:left;
}
#headline_links{
width:63px;
height:100px;
background-image:url(../bilder/headline_links.png);
background-repeat:no-repeat;
float:left;
}
#headline{
width:318px;
height:100px;
float:left;
background-color:#2b2b2a;
}
#headline_rechts{
width:40px;
height:100px;
background-image:url(../bilder/headline_rechts.png);
background-repeat:no-repeat;
}
#content_gesamt{
width:483px;
height:415px;
float:right;
}
#content_bg{
width:443px;
height:300px;
background-image:url(../bilder/content_bg.png);
background-repeat:no-repeat;
float:left;
}
#einspaltig{
width:380px;
height:280px;
margin:10px 0px 10px 20px; /*oben rechts unten links*/
padding-right:17px;
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
line-height:20px;
color:#e1e1e1;
text-align:justify;
overflow:auto;
font-weight:500;
}
.zweispaltig{
width:170px;
height:280px;
float:left;
font-family:Arial, Helvetica, sans-serif;
font-size:11px;
line-height:17px;
color:#e1e1e1;
text-align:left;
font-weight:500;
}
#abstand_spalte{
width:20px;
height:280px;
font-size:1px;
float:left;
}
#content_rechts{
width:40px;
height:415px;
background-image:url(../bilder/content_rechts.png);
background-repeat:no-repeat;
float:right;
}
#pfeile{
width:443px;
height:90px;
background-image:url(../bilder/pfeile.png);
background-repeat:no-repeat;
float:left;
}
#footer_bg{
width:443px;
height:25px;
background-image:url(../bilder/footer_bg.png);
background-repeat:no-repeat;
float:left;
}
#footer_abstand{
width:186px;
height:25px;
float:left;
}
#footer_text{
width:220px;
height:25px;
float:left;
font-family:Arial, Helvetica, sans-serif;
font-size:11px;
line-height:25px;
color:#2b2b2a;
text-align:left;
font-weight:bold;
}
#footer_text a:link, #footer_text a:visited {
font-family:Arial, Helvetica, sans-serif;
font-size:11px;
line-height:25px;
color:#2b2b2a;
text-align:left;
font-weight:bold;
}
#footer_text a:hover, #footer_text a:active, #footer_text a:focus {
color:#4f9e41;
}
#links_gesamt{
width:497px;
height:315px;
float:left;
}
#vier_links{
width:230px;
height:100px;
background-image:url(../bilder/vier_links.png);
background-repeat:no-repeat;
float:left;
}
#vier_rechts{
width:57px;
height:100px;
background-color:#2b2b2a;
float:left;
}
#funf_links{
width:170px;
height:100px;
background-image:url(../bilder/fuenf_links.png);
background-repeat:no-repeat;
float:left;
}
#funf_rechts{
width:117px;
height:100px;
background-color:#2b2b2a;
float:left;
}
#sechs_links{
width:107px;
height:100px;
background-image:url(../bilder/sechs_links.png);
background-repeat:no-repeat;
float:left;
}
#unten{
width:497px;
height:15px;
background-image:url(../bilder/abstand_unten.png);
background-repeat:no-repeat;
font-size:1px;
float:left;
}
#sechs_rechts{
width:180px;
height:100px;
background-image:url(../bilder/sechs_rechts.png);
background-repeat:no-repeat;
float:left;
}
#adresse{
width:160px;
height:100px;
font-family:Arial, Helvetica, sans-serif;
font-size:10px;
line-height:14px;
color:#4f9e41;
text-align:right;
font-weight:bold;
}
#adresse a:link, #adresse a:visited{
font-family:Arial, Helvetica, sans-serif;
font-size:10px;
line-height:13px;
color:#4f9e41;
text-align:right;
font-weight:bold;
}
#adresse a:hover, #adresse a:active, #adresse a:focus{
color:#e1e1e1;
}Danke schonmal im voraus!