Doubletaker
Mitglied
Hallo liebe Community,
ich stehe vor einem Problem und habe schon einige Zeit gegrübelt wie ich das ganze
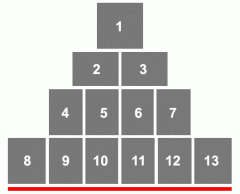
umsetzen kann. Ich habe nur ein Frame und habe darin 13 Bilder, die wie eine Pyra-
mide angeordnet sind und darunter habe ich bisher einen Platzhalter angebracht, der
dann durch den Mouseover-Effekt verändert werden soll.
Hier meine Skizze:
http://www.tutorials.de/forum/attachment.php?attachmentid=25670&stc=1&d=1155499819
Die dreizehn grauen Platzhalter sind Fotos und ich wollte die Titel nicht so trist mit dem
Titel zupacken und dachte an ein bisl Spielerei. Wenn man mit dem Cursor auf eine der
neun Bilder kommt, dann möchte ich gerne, dass im roten Platzhalter das Bild mit dem
jeweiligen Titelnamen erscheint. Die Fotos habe ich als JPG-Datei und die Titel als GIF,
dabei sind bei beiden alle Dateien von 01-13 benannt und der Platzhalter ist 00.GIF.
Und das ist mein Quelltext ohne meine Mouseover-Effekt Versuche:
ich stehe vor einem Problem und habe schon einige Zeit gegrübelt wie ich das ganze
umsetzen kann. Ich habe nur ein Frame und habe darin 13 Bilder, die wie eine Pyra-
mide angeordnet sind und darunter habe ich bisher einen Platzhalter angebracht, der
dann durch den Mouseover-Effekt verändert werden soll.
Hier meine Skizze:
http://www.tutorials.de/forum/attachment.php?attachmentid=25670&stc=1&d=1155499819
Die dreizehn grauen Platzhalter sind Fotos und ich wollte die Titel nicht so trist mit dem
Titel zupacken und dachte an ein bisl Spielerei. Wenn man mit dem Cursor auf eine der
neun Bilder kommt, dann möchte ich gerne, dass im roten Platzhalter das Bild mit dem
jeweiligen Titelnamen erscheint. Die Fotos habe ich als JPG-Datei und die Titel als GIF,
dabei sind bei beiden alle Dateien von 01-13 benannt und der Platzhalter ist 00.GIF.
Und das ist mein Quelltext ohne meine Mouseover-Effekt Versuche:
HTML:
<html>
<head>
<style type="text/css"></style>
<link rel="stylesheet" type="text/css" href="css/styles.css"/>
</head>
<body>
<table width="780" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="787878">
<tr>
<td colspan="3"><img src="http://www.tutorials.de/forum/images/table.gif" width="1" height="10"></td>
</tr>
<tr>
<td width="10"> </td>
<td width="760"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><img src="http://www.tutorials.de/forum/images/books/01.jpg" width="150" height="150"></td>
</tr>
<tr>
<td height="10" align="center"></td>
</tr>
<tr>
<td align="center"><table width="310" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="150"><img src="http://www.tutorials.de/forum/images/books/02.jpg" width="150" height="111"></td>
<td width="10"> </td>
<td width="150"><img src="http://www.tutorials.de/forum/images/books/03.jpg" width="150" height="111"></td>
</tr>
</table></td>
</tr>
<tr>
<td height="10" align="center"></td>
</tr>
<tr>
<td align="center"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="109"><img src="http://www.tutorials.de/forum/images/books/04.jpg" width="109" height="150"></td>
<td width="10"> </td>
<td width="107"><img src="http://www.tutorials.de/forum/images/books/05.jpg" width="107" height="150"></td>
<td width="10"> </td>
<td width="104"><img src="http://www.tutorials.de/forum/images/books/06.jpg" width="104" height="150"></td>
<td width="10"> </td>
<td width="111"><img src="http://www.tutorials.de/forum/images/books/07.jpg" width="111" height="150"></td>
</tr>
</table></td>
</tr>
<tr>
<td height="10" align="center"></td>
</tr>
<tr>
<td align="center"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="123"><img src="http://www.tutorials.de/forum/images/books/08.jpg" width="123" height="150"></td>
<td width="10"></td>
<td width="109"><img src="http://www.tutorials.de/forum/images/books/09.jpg" width="109" height="150"></td>
<td width="10"></td>
<td width="106"><img src="http://www.tutorials.de/forum/images/books/10.jpg" width="106" height="150"></td>
<td width="10"></td>
<td width="109"><img src="http://www.tutorials.de/forum/images/books/11.jpg" width="109" height="150"></td>
<td width="10"></td>
<td width="109"><img src="http://www.tutorials.de/forum/images/books/12.jpg" width="109" height="150"></td>
<td width="10"></td>
<td width="121"><img src="http://www.tutorials.de/forum/images/books/13.jpg" width="121" height="150"></td>
</tr>
</table></td>
</tr>
<tr>
<td height="10" align="center"></td>
</tr>
<tr>
<td height="16" align="center"><img src="http://www.tutorials.de/forum/images/books/00.gif" border="0"></td>
</tr>
</table></td>
<td width="10"> </td>
</tr>
<tr>
<td colspan="3"><img src="http://www.tutorials.de/forum/images/table.gif" width="780" height="7"></td>
</tr>
</table>
</body>
</html>