App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Hilfe bei div Positionierung
- Themenstarter flandersX
- Beginndatum
M
Maik
Hi,
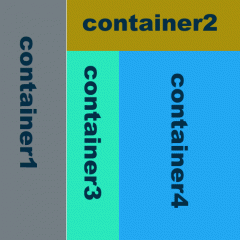
du richtest dir zwei Hauptspaltenblöcke mittels float:left und float:right ein, von denen dann der rechte die drei Container 2 - 4 umschliesst.
mfg Maik
du richtest dir zwei Hauptspaltenblöcke mittels float:left und float:right ein, von denen dann der rechte die drei Container 2 - 4 umschliesst.
mfg Maik
Danke für die Antwort,
ist es auch möglich das innerhalb nur eines Conatiners umzusetzen ?
Da ich mir noch nicht über breite und Position der Gesamten Seite einig bin.
Und 2 Hauptcontainer bekomme ich irgendwie nicht auf eine Gesamtgröße von 1000px !
ich glaube ich brauche ein code beispiel .......
ist es auch möglich das innerhalb nur eines Conatiners umzusetzen ?
Da ich mir noch nicht über breite und Position der Gesamten Seite einig bin.
Und 2 Hauptcontainer bekomme ich irgendwie nicht auf eine Gesamtgröße von 1000px !
ich glaube ich brauche ein code beispiel .......
M
Maik
... et voilà:
mfg Maik
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<meta name="author" content="Maik" />
<meta name="date" content="2010-07-10" />
<title>tutorials.de | Hilfe bei div Positionierung</title>
<style type="text/css">
/* <![CDATA[ */
* {
margin:0;
padding:0;
}
#wrapper {
width:750px;
margin:auto;
}
#leftCol {
width:250px;
float:left;
background:#747E83;
}
#rightCol {
width:500px;
float:right;
}
#div_2 {
background:#A9910C;
}
#div_3 {
width:250px;
float:left;
background:#29E8BD;
}
#div_4 {
width:250px;
float:right;
background:#21A8F4;
}
/* ]]> */
</style>
</head>
<body>
<div id="wrapper">
<div id="leftCol">Container 1</div>
<div id="rightCol">
<div id="div_2">Container 2</div>
<div id="div_3">Container 3</div>
<div id="div_4">Container 4</div>
</div>
</div>
</body>
</html>mfg Maik
M
Maik
Und weil du dir noch nicht im Klaren über die Breitenverhältnisse bist, hier eine Variante mit relativen Maßen für die Spalten:
mfg Maik
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<meta name="author" content="Maik" />
<meta name="date" content="2010-07-10" />
<title>tutorials.de | Hilfe bei div Positionierung</title>
<style type="text/css">
/* <![CDATA[ */
* {
margin:0;
padding:0;
}
#wrapper {
width:1000px;
margin:auto;
}
#leftCol {
width:33%;
float:left;
background:#747E83;
}
#rightCol {
width:67%;
float:right;
}
#div_2 {
background:#A9910C;
}
#div_3 {
width:50%;
float:left;
background:#29E8BD;
}
#div_4 {
width:50%;
float:right;
background:#21A8F4;
}
/* ]]> */
</style>
</head>
<body>
<div id="wrapper">
<div id="leftCol">Container 1</div>
<div id="rightCol">
<div id="div_2">Container 2</div>
<div id="div_3">Container 3</div>
<div id="div_4">Container 4</div>
</div>
</div>
</body>
</html>mfg Maik