Hallo zusammen,
der Inhaltsbereich meiner Homepage ist aufgeteilt in einzelne Inhaltsblöcke. Jeder besteht aus einem div für die Überschrift und einem div für den Text.
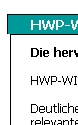
Dabei ist bei manchen Blöcken die Angabe einer Höhe nötig. Sobald ich aber eine Höhe eingebe, schließt die Überschrift auf der linken Seite nicht mehr mit dem Inhalt ab (siehe Bild im Anhang). Allerdings nur im IE, beim Rest klappt es. Entferne ich die height-Angabe, ist der linke Rand komplett bündig.
Hier mal der CSS-Code:
Und hier der HTML-Code dazu:
Dabei ist es egal, ob ich die Höhe im CSS-Code oder im HTML-Code (so wie jetzt hier) angebe.
Wie krieg ich es jetzt hin, dass es auch im IE richtig angezeigt wird?
Viele Grüße,
Ines
der Inhaltsbereich meiner Homepage ist aufgeteilt in einzelne Inhaltsblöcke. Jeder besteht aus einem div für die Überschrift und einem div für den Text.
Dabei ist bei manchen Blöcken die Angabe einer Höhe nötig. Sobald ich aber eine Höhe eingebe, schließt die Überschrift auf der linken Seite nicht mehr mit dem Inhalt ab (siehe Bild im Anhang). Allerdings nur im IE, beim Rest klappt es. Entferne ich die height-Angabe, ist der linke Rand komplett bündig.
Hier mal der CSS-Code:
CSS:
#menuref {
position: relative;
border-width: 1px;
border-color: #000000;
border-style: solid;
padding-bottom: 20px;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
margin-bottom: 20px;
display: block;
}
#menurefrechts {
position: relative;
float: right;
text-align: center;
padding-bottom: 20px;
}
#menureflinks {
position: relative;
}
#ueberschrift {
position: relative;
background-color: #009999;
color: #ffffff;
font-family: Tahoma;
font-size: 14px;
font-weight: bold;
padding-left: 20px;
padding-top: 1px;
padding-bottom: 1px;
border-left-style: solid;
border-left-color: #000000;
border-left-width: 1px;
border-top-style: solid;
border-top-color: #000000;
border-top-width: 1px;
border-right-style: solid;
border-right-color: #000000;
border-right-width: 1px;
margin-bottom: 0px;
}Und hier der HTML-Code dazu:
HTML:
<div id="ueberschrift">Titel</div>
<div id="menuref" class="normal" style="height: 171px">
<div id="menurefrechts" style="width: 152px">
<img src="images/test.jpg" alt="" width="150" height="169">
</div>
<div id="menureflinks" style="margin-right: 152px">
Inhalt
</div>
</div>Dabei ist es egal, ob ich die Höhe im CSS-Code oder im HTML-Code (so wie jetzt hier) angebe.
Wie krieg ich es jetzt hin, dass es auch im IE richtig angezeigt wird?
Viele Grüße,
Ines