Hallo zusammen,
ich habe Probleme mit einem CSS-Layout.
Ich hoffe hier kann mir einer weiterhelfen.
Es handelt sich um folgendes Problem:
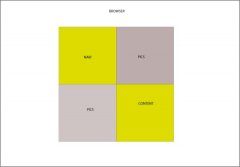
Die vier DIV's sollten immer zentriert am Browser ausgerichtet sein, so wie es dir Grafik zeigt. Kann mir da einer was zu sagen, evtl. auch eine fertige CSS-Datei oder so was ähnliches zuschicken?
Ich komme da einfach nicht mehr weiter.
Ich muss doch einen Hauptdiv auf 100 x 100% setzen und alle anderen darin positionieren, oder?
Ich würde mich riesig über Eure Hilfe freuen.
mfg,
Meikel25
ich habe Probleme mit einem CSS-Layout.
Ich hoffe hier kann mir einer weiterhelfen.
Es handelt sich um folgendes Problem:
Die vier DIV's sollten immer zentriert am Browser ausgerichtet sein, so wie es dir Grafik zeigt. Kann mir da einer was zu sagen, evtl. auch eine fertige CSS-Datei oder so was ähnliches zuschicken?
Ich komme da einfach nicht mehr weiter.
Ich muss doch einen Hauptdiv auf 100 x 100% setzen und alle anderen darin positionieren, oder?
Ich würde mich riesig über Eure Hilfe freuen.
mfg,
Meikel25