App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bilder
- Themenstarter forsterm
- Beginndatum
Re: Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bi
Hi,
den Bereich, der sichtbar/verborgen sein soll, blendest du mit Hilfe der Eigenschaft display
ein bzw. aus.
Das folgende JavaScript realisiert das:
Wie nachstehenden HTML-Code demonstriert, kann das Script eingesetzt werden.
Ich hoffe, das bringt dich weiter.
Ciao
Quaese
Hi,
den Bereich, der sichtbar/verborgen sein soll, blendest du mit Hilfe der Eigenschaft display
ein bzw. aus.
Das folgende JavaScript realisiert das:
Code:
/* ************************************************************** *
* Funktion zum Ein- bzw. Ausblenden eines Elements *
* Parameter: *
* strDivID - ID des Elementes, das ein-/ausgeblendet werden soll *
* objImg - Objekt des Bildes, das gewechselt werden soll *
* ************************************************************** */
function toggleDiv(strDivID, objImg){
var myObj = document.getElementById(strDivID);
// Falls der Container eingeblendet werden soll
if(myObj.style.display == "none"){
// Container einblenden
myObj.style.display = "block";
// Bild wechseln
objImg.src = "up.gif";
}else{
// Container ausblenden
myObj.style.display = "none";
// Bild wechseln
objImg.src = "down.gif";
}
}
HTML:
<div>
<div style="height: 25px; width: 250px; background: #0080FF; padding: 3px; border: 1px solid #4F4F4F;">
<img onclick="toggleDiv('divID_1', this)" id="imgID_1" style="float: right;" src="down.gif" width="14" height="14" alt="" />
Überschrift
</div>
<div id="divID_1" style="display: none; width: 250px; background: #efefef; padding: 3px; border: 1px solid #4F4F4F; border-top-width: 0;">
- Inhalt 1<br />
- Inhalt 2<br />
</div>
</div>Ciao
Quaese
forsterm
Erfahrenes Mitglied
Re: Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bi
Genau sowas hab ich gesucht, nur mein Progblem ist, dass ich ja mein Gästebuch mit while schleife aus einer Mysql Datenbank auslese und ich es irgendwie nicht schaffe die divID_1 immer um eins zuerhöhen.
habs mal so versucht
aber leider geht es nicht.
Quaese hat gesagt.:Ich hoffe, das bringt dich weiter.
Genau sowas hab ich gesucht, nur mein Progblem ist, dass ich ja mein Gästebuch mit while schleife aus einer Mysql Datenbank auslese und ich es irgendwie nicht schaffe die divID_1 immer um eins zuerhöhen.
habs mal so versucht
PHP:
<?PHP
include("mysql.inc");
$query = "SELECT DATE_FORMAT(datum,'Am %e. %c. %Y um %k:%i')
As datum, name, mail, url, beitrag FROM guestbook ORDER BY datum DESC";
$sql = mysql_query($query)
or die(mysql_error());
echo "<a href=\"neu.htm\">Neuer Eintrag</a><br><br>";
echo "<hr>";
echo "<div>";
$divID ="1"
while ($ds = mysql_fetch_object($sql)) {
$datum = $ds->datum;
$name = $ds->name;
$mail = $ds->mail;
$url = $ds->url;
$beitrag = $ds->beitrag;
?>
<div style=\"background: #0080FF; padding: 3px; border: 1px solid #4F4F4F;\">
<img onclick=\"toggleDiv('$divID', this)\" id=\"imgID_1" style=\"float: right;\" src=\"down.jpg\" width=\"14\" height=\"14\" alt=\"\" />
$name
</div>
<div id=\"$divID\" style=\"display: none; background: #efefef; padding: 3px; border: 1px solid #4F4F4F; border-top-width: 0;\">
$beitrag
</div>
<?
$divID++
}
echo "</div>";
?>
<? echo "<hr><br><a href=\"neu.htm\">Neuer Eintrag</a>"; ?>aber leider geht es nicht.
Zuletzt bearbeitet:
Tobias Menzel
Erfahrenes Mitglied
Re: Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bi
Hi,
das sollte eigentlich nicht das Problem sein:
Gruß
.
Hi,
das sollte eigentlich nicht das Problem sein:
PHP:
...
$id ++;
echo("<div id=\"divID_".$id."\">");
...Gruß
.
forsterm
Erfahrenes Mitglied
Re: Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bi
Ja ich weiß kriegs irgendwie trotzdem nicht auf die Reihe, kannst dum mir das nicht im ganzen posten?
Datic hat gesagt.:das sollte eigentlich nicht das Problem sein:
Ja ich weiß kriegs irgendwie trotzdem nicht auf die Reihe, kannst dum mir das nicht im ganzen posten?
forsterm
Erfahrenes Mitglied
Re: Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bi
Hallo,
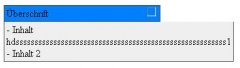
weiß jemand wie ich das Script änder muss, damit sowas wie auf dem Bild zu sehen ist nicht mehr passiert?
Quaese hat gesagt.:Wie nachstehenden HTML-Code demonstriert, kann das Script eingesetzt werden.Code:/* ************************************************************** * * Funktion zum Ein- bzw. Ausblenden eines Elements * * Parameter: * * strDivID - ID des Elementes, das ein-/ausgeblendet werden soll * * objImg - Objekt des Bildes, das gewechselt werden soll * * ************************************************************** */ function toggleDiv(strDivID, objImg){ var myObj = document.getElementById(strDivID); // Falls der Container eingeblendet werden soll if(myObj.style.display == "none"){ // Container einblenden myObj.style.display = "block"; // Bild wechseln objImg.src = "up.gif"; }else{ // Container ausblenden myObj.style.display = "none"; // Bild wechseln objImg.src = "down.gif"; } }
HTML:<div> <div style="height: 25px; width: 250px; background: #0080FF; padding: 3px; border: 1px solid #4F4F4F;"> <img onclick="toggleDiv('divID_1', this)" id="imgID_1" style="float: right;" src="down.gif" width="14" height="14" alt="" /> Überschrift </div> <div id="divID_1" style="display: none; width: 250px; background: #efefef; padding: 3px; border: 1px solid #4F4F4F; border-top-width: 0;"> - Inhalt 1<br /> - Inhalt 2<br /> </div> </div>
Hallo,
weiß jemand wie ich das Script änder muss, damit sowas wie auf dem Bild zu sehen ist nicht mehr passiert?
Anhänge
Zuletzt bearbeitet:
forsterm
Erfahrenes Mitglied
Re: Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bi
Schon, aber meines Wissens nach wird doch die Breite mit der Eigenschaft width bestimmt, also was genau muss ich da ändern?
con-f-use hat gesagt.:Das script musst du gar nicht ändern, nur den ensprechenden Bereich mit dem Eintrag, der zuerst unsichtbar ist. Ist reine HTML.
Schon, aber meines Wissens nach wird doch die Breite mit der Eigenschaft width bestimmt, also was genau muss ich da ändern?
Re: Hab zwar keine Ahnung wie ich mein Problem beschreiben soll, aber ich hab hier Bi
Hi,
du kannst dem DIV mit der ID divID_1 die CSS-Eigenschaft overflow: hidden zuweisen.
Dann wird der Teil, der zu lang ist, einfach abgeschnitten bzw. versteckt.
Eine andere Möglichkeit ist, dass du overflow: auto zuweist. Überschreitet der Inhalt die
Grösse, so werden Scrollbars eingeblendet.
Ausserdem kannst du eventuell PHP einsetzen und den enthaltenen Text mit Hilfe von wordwrap
an einer bestimmten Stelle umbrechen lassen. Mehr zu wordwrap.
Ciao
Quaese
Hi,
du kannst dem DIV mit der ID divID_1 die CSS-Eigenschaft overflow: hidden zuweisen.
Dann wird der Teil, der zu lang ist, einfach abgeschnitten bzw. versteckt.
HTML:
<div id="divID_1" style="overflow: hidden; display: none; width: 250px; background: #efefef; padding: 3px; border: 1px solid #4F4F4F; border-top-width: 0;">Grösse, so werden Scrollbars eingeblendet.
HTML:
<div id="divID_1" style="overflow: auto; display: none; width: 250px; background: #efefef; padding: 3px; border: 1px solid #4F4F4F; border-top-width: 0;">an einer bestimmten Stelle umbrechen lassen. Mehr zu wordwrap.
HTML:
<div>
<div style="height: 25px; width: 250px; background: #0080FF; padding: 3px; border: 1px solid #4F4F4F;">
<img onclick="toggleDiv('divID_1', this)" id="imgID_1" style="float: right;" src="down.gif" width="14" height="14" alt="" />
Überschrift
</div>
<div id="divID_1" style="overflow: hidden; display: none; width: 250px; background: #efefef; padding: 3px; border: 1px solid #4F4F4F; border-top-width: 0;">
<?php
$strText = wordwrap("sssssssssssssssssssssssssssssssssssssssssssssssssssssssssss", 30, "\n", 1);
echo($strText);
?>
</div>
</div>Quaese