B
ByeBye 242513
Hallo Community,
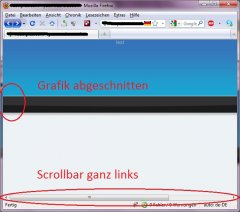
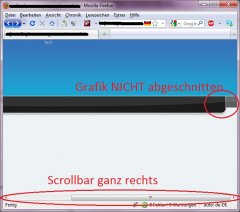
ich möchte gerne das meine Navigationsgrafik (im Screen schwarz, mittig) nicht an der linken Seite abgeschnitten wird, wenn man den Browser oder Auflösung verkleinert und dann nach links Scrollt.
An Hand der Screenshots sollte mein Problem ersichtlich sein.
CSS-Datei:
Index-Datei:
ich möchte gerne das meine Navigationsgrafik (im Screen schwarz, mittig) nicht an der linken Seite abgeschnitten wird, wenn man den Browser oder Auflösung verkleinert und dann nach links Scrollt.
An Hand der Screenshots sollte mein Problem ersichtlich sein.
CSS-Datei:
PHP:
#container { position: absolute; left: 50%; margin-left: -500px; min-height: 300px; width: 1000px; text-align: center; }
#logo { position: absolute; width: 239px; height: 52px; top: 57px; background-image: url(../img/logo.jpg); background-repeat: no-repeat; }
#navigation { position: absolute; left: 50%; margin-left: -474px; width: 948px; height: 55px; top: 151px; background-image: url(../img/img_bg_navi.jpg); background-repeat: no-repeat; }Index-Datei:
PHP:
<div id="container">
<div id="logo1"></div>
<div id="navigation"></div>
test
</div>