App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
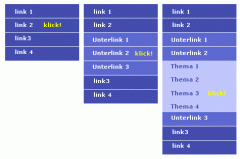
✔ Genau so eine Navigation in CSS. Aber Wie?
- Themenstarter Djingeringe
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
Mit Klick wird es nicht in CSS zu lösen sein, es sei denn, die Seite wird neu geladen. Ich lasse mich da aber gerne eines Besseren belehren.
Wenn sich die Unterelemente auch per Hover aufblättern können, kannst Du eine Abwandlung des Suckerfish-Drop-Down machen.
Gruß hpvw
Wenn sich die Unterelemente auch per Hover aufblättern können, kannst Du eine Abwandlung des Suckerfish-Drop-Down machen.
Gruß hpvw
Djingeringe
Mitglied
Hmmmm... ich warte nochmal ein paar Antworten ab. Vielleicht hat ja jemand eine Idee. Ist es denn möglich mit "Hover". Also nicht so wie es auf der Suckerfish-Seite ist und nach rechts aufklappt, sondern nach unten?
Sorry, aber ich kenne mich mit CSS noch nicht so sehr aus. Bin gerade dabei mir CSS anzueignen.
Danke für die Antwort
Sorry, aber ich kenne mich mit CSS noch nicht so sehr aus. Bin gerade dabei mir CSS anzueignen.
Danke für die Antwort
Du kannst Dir zum Beispiel bei Maxdesign ein Design aussuchen und nach Deinen Vorstellungen anpassen.
Wenn Du damit fertig bist, arbeitest Du den Hover-Effekt der Suckerfish-Drop-Downs ein.
Ähnlichkeiten technischer Art weißt zum Beispiel die Pop-open list auf. Ähnlichkeiten gestalterischer Art die Simple nested rollover list.
Gruß hpvw
Wenn Du damit fertig bist, arbeitest Du den Hover-Effekt der Suckerfish-Drop-Downs ein.
Ähnlichkeiten technischer Art weißt zum Beispiel die Pop-open list auf. Ähnlichkeiten gestalterischer Art die Simple nested rollover list.
Gruß hpvw
- Status
- Nicht offen für weitere Antworten.
Teilen: