Hallo pipl,
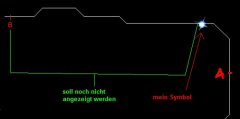
wie kann ich die Führungslinie, an dem mein Objektchen wandert zur Lauzeit anzeigen, also den Weg welchen das Objekt gerade durchlaufen hat? Die Führungslinie ist ja ein Motion Guide Layer und ich möchte das der im Film (nicht in der Bearbeitung) angezeigt wird.
grizzle ana
wie kann ich die Führungslinie, an dem mein Objektchen wandert zur Lauzeit anzeigen, also den Weg welchen das Objekt gerade durchlaufen hat? Die Führungslinie ist ja ein Motion Guide Layer und ich möchte das der im Film (nicht in der Bearbeitung) angezeigt wird.
grizzle ana