Netzheimer
Grünschnabel
Hallo
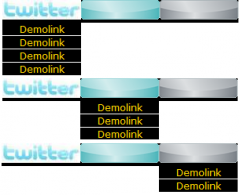
ich habe folgendes Problem. Ich möchte auf einer Seite eine Tabelle oder ähnliches(Das mit der Tabelle war mein erster Gedanke. Es sollte aber wie in einer Tabelle angeordnet werden) mit 3x3 Spalten.
Jede dieser Spalten ist ein Oberpunkt. Klickt man jetzt auf so einen Oberpunkt sollte darunter die Oberpunkte wie bei einem Dropdown die Unterpunkte ausfahren.
Das ganze sollte solange gehen bis in einem Unterpunkt ein Link ist der dann auf eine andere Seite verweist.
Das ganze sollte also wie eine Art Menü darstellen. Ich habe leider keine Ahnung wie das zum Umsetzen ist. Aber da es ja Dynamisch ist dachte ich dass ich im Bereich JavaScript nicht so falsch liegen kann.
Ich hoffe ihr habt für mich einen Denkanstoß
Grüße
Netzheimer
ich habe folgendes Problem. Ich möchte auf einer Seite eine Tabelle oder ähnliches(Das mit der Tabelle war mein erster Gedanke. Es sollte aber wie in einer Tabelle angeordnet werden) mit 3x3 Spalten.
Jede dieser Spalten ist ein Oberpunkt. Klickt man jetzt auf so einen Oberpunkt sollte darunter die Oberpunkte wie bei einem Dropdown die Unterpunkte ausfahren.
Das ganze sollte solange gehen bis in einem Unterpunkt ein Link ist der dann auf eine andere Seite verweist.
Das ganze sollte also wie eine Art Menü darstellen. Ich habe leider keine Ahnung wie das zum Umsetzen ist. Aber da es ja Dynamisch ist dachte ich dass ich im Bereich JavaScript nicht so falsch liegen kann.
Ich hoffe ihr habt für mich einen Denkanstoß
Grüße
Netzheimer