Radhad
Erfahrenes Mitglied
Hallo zusammen,
ich bin derzeit noch dabei, eine Template Klasse & eine Caching Klasse zu entwickeln. Mittels ethereal habe ich lokal bei mir mal die HTTP-Requests angeschaut und gesehen, dass es sogar funktioniert, einen 304 - Not Modified Header abzuschicken, wenn keine Änderungen aufgetreten sind. Allerdings ist das noch nicht alles schön gekapselt in den Klassen (war ja auch ersteinmal nur ein Test).
Neben dem Caching per Header schreibe ich den output der Template-Klasse auch in eine Datei, und gebe diese je nachdem zurück. Dazu habe ich aber noch ein paar Verständnis-Fragen, da ich noch nicht so viel Erfahrung mit Caching gesammelt habe.
Meine Fragen
Und zwar setzt man ja einen Expires-Header, kann ich hierbei ohne Probleme das Datum der letzten Änderung der Datei verwenden und anhand dessen die Gültigkeitsdauer bestimmen?
Wie lange sollte so eine Seite gültig sein? Dafür habe ich 2 Ansätze.
Mehr fällt mir gerade erst einmal nicht ein, aber für weiterführende Tipps zum Thema Caching bin ich sehr dankbar!
Gruß Radhad
[EDIT]
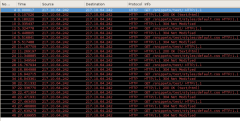
Im Anhang ist mal ein Screenshot von der Kommunikation zwischen Browser & Apache. Die Gültigkeit der Datei war beim Test 10 Sekunden. Hilft vielleicht beim beantworten der Fragen
ich bin derzeit noch dabei, eine Template Klasse & eine Caching Klasse zu entwickeln. Mittels ethereal habe ich lokal bei mir mal die HTTP-Requests angeschaut und gesehen, dass es sogar funktioniert, einen 304 - Not Modified Header abzuschicken, wenn keine Änderungen aufgetreten sind. Allerdings ist das noch nicht alles schön gekapselt in den Klassen (war ja auch ersteinmal nur ein Test).
Neben dem Caching per Header schreibe ich den output der Template-Klasse auch in eine Datei, und gebe diese je nachdem zurück. Dazu habe ich aber noch ein paar Verständnis-Fragen, da ich noch nicht so viel Erfahrung mit Caching gesammelt habe.
Meine Fragen
Und zwar setzt man ja einen Expires-Header, kann ich hierbei ohne Probleme das Datum der letzten Änderung der Datei verwenden und anhand dessen die Gültigkeitsdauer bestimmen?
Wie lange sollte so eine Seite gültig sein? Dafür habe ich 2 Ansätze.
- Jede Datei bekommt eine Gültigkeitsdauer von x Sekunden
- Jede Seite bekommt eine eigene Gültigkeitsdauer, je nachdem was der Inhalt ist
- Die Datei wird nur dann erneuert, wenn der Inhalt sich ändert (durch eine Aktion eines Users als Beispiel)
Mehr fällt mir gerade erst einmal nicht ein, aber für weiterführende Tipps zum Thema Caching bin ich sehr dankbar!
Gruß Radhad
[EDIT]
Im Anhang ist mal ein Screenshot von der Kommunikation zwischen Browser & Apache. Die Gültigkeit der Datei war beim Test 10 Sekunden. Hilft vielleicht beim beantworten der Fragen
Anhänge
Zuletzt bearbeitet: