Hallo tutorials.de,
ich habe eine Frage zur Programmierung mit JavaScript. Leider habe ich diese Sprache nie wirklich kennengelernt oder konnte schnell ein Tutorial dafür finden. Doch dieses mal werde ich wohl überwiegend darauf zurückgreifen müssen.
Bislang schrieb ich Webseiten und interne Dinge mit HTML, CSS und PHP (mit MySQL). Getestet, immer über meinen XAMPP Server (für Windows).
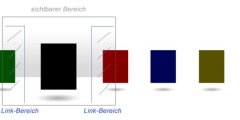
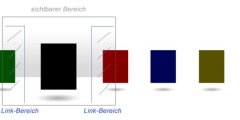
Im Moment gestalte ich eine Webseite, die lediglich über HTML 3.2 (~4.0) und JavaScript 1.1/2.0 verfügen darf. Kein CSS! PHP ist natürlich kein Problem. Meine Idee wäre eine Art horizontal bewegende Produktauswahl. In der Mitte der Seite soll sich ein Bild (schwarz) mit einem Link befinden. Mit einem Klick auf das rechte Bild (rot), sollen sich die Bilder entsprechend um einen nach links weiter bewegen, verbunden mit einer Bewegungsanimation (langsam weiterschieben). Je nach Möglichkeit, soll sich die Bildgröße verkleinern, wenn das Bild nicht im Mittelpunkt steht bzw. das Bild in der Mitte, soll hervorgehoben werden.
Dazu noch eine Skizze:

Nun meine Frage, lässt sich sowas mit einer älteren JavaScript Version realisieren? Gibt es vielleicht noch ein Tutorial dazu online? Gibt es evtl. noch eine andere Lösung dafür? Gerne teste ich Eure Idee und Anregungen aus.
Vielen Dank im Voraus
ich habe eine Frage zur Programmierung mit JavaScript. Leider habe ich diese Sprache nie wirklich kennengelernt oder konnte schnell ein Tutorial dafür finden. Doch dieses mal werde ich wohl überwiegend darauf zurückgreifen müssen.
Bislang schrieb ich Webseiten und interne Dinge mit HTML, CSS und PHP (mit MySQL). Getestet, immer über meinen XAMPP Server (für Windows).
Im Moment gestalte ich eine Webseite, die lediglich über HTML 3.2 (~4.0) und JavaScript 1.1/2.0 verfügen darf. Kein CSS! PHP ist natürlich kein Problem. Meine Idee wäre eine Art horizontal bewegende Produktauswahl. In der Mitte der Seite soll sich ein Bild (schwarz) mit einem Link befinden. Mit einem Klick auf das rechte Bild (rot), sollen sich die Bilder entsprechend um einen nach links weiter bewegen, verbunden mit einer Bewegungsanimation (langsam weiterschieben). Je nach Möglichkeit, soll sich die Bildgröße verkleinern, wenn das Bild nicht im Mittelpunkt steht bzw. das Bild in der Mitte, soll hervorgehoben werden.
Dazu noch eine Skizze:

Nun meine Frage, lässt sich sowas mit einer älteren JavaScript Version realisieren? Gibt es vielleicht noch ein Tutorial dazu online? Gibt es evtl. noch eine andere Lösung dafür? Gerne teste ich Eure Idee und Anregungen aus.
Vielen Dank im Voraus
Zuletzt bearbeitet: