Hallo Liebe Leute!
Ich habe ein kleines Problem bei diesem Tutorial.
<<schaust du hier>>
Ich möchte gerne ein solches Menu in etwas abgewandelter form erstellen.
Zuerst zu meinen Grundlayout. Das Design hab ich PS gemacht, danach „Over Effekte“ in ImageReady, außerdem habe ich das ganze Layout geslicest ( zerschnitten).
Ich weis zwar das Tabellenlayouts nicht mehr zum Standart gehören und das Prinzip schon veraltet ist, das soll uns jetzt jedoch nicht weiter stören.
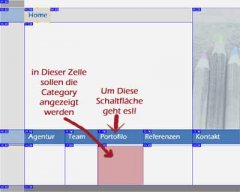
Auf dem Bild könnt ihr genau sehen wie ich es aufgebaut habe.(Tabellenzellen etc…)
Ich schaffe es leider nicht das sich das Menu ausklappt, mir fehlt irgendwie jeglicher Ansatz.
Ich habe es fürs erste mit dem gleichen Code wie im tutorial versucht, aber so wie ich dachte das es würde passiert rein garnix.
Kann mir jemand sagen was ich falsch gemacht habe, oder wie ich es hin bekomme?
Mein Queltext:
Head:
function show(divid) {
d=document;
d.getElementById("cat1").style.display="none";
d.getElementById("cat2").style.display="none";
d.getElementById(divid).style.display="inline";
Body:
Navi Tabellenzelle “Portifilo”
<TD>
<A HREF="#"
ONMOUSEOVER="changeImages('asp_web_11', 'Bilder/asp_web_11-over.gif'); return true;"
ONMOUSEOUT="changeImages('asp_web_11', 'Bilder/asp_web_11.gif'); return true;"
onclick="show('cat1')">
<IMG NAME="asp_web_11" SRC="Bilder/asp_web_11.gif" WIDTH=94 HEIGHT=29 BORDER=0 ALT=""></A>
</TD>
Tabellen zelle in der das Menu “aufklappen “ soll:
<TD background="Bilder/asp_web_18.gif" WIDTH=94 HEIGHT=87>
<div id="cat1" style="display:none">
<a href="#">Sub 1</a><br>
<a href="#">Sub 2</a><br>
<a href="#">Sub 3</a><br>
</div>
</TD>
Ich danke euch für eure Zeit und Hilfe!
Ich habe ein kleines Problem bei diesem Tutorial.
<<schaust du hier>>
Ich möchte gerne ein solches Menu in etwas abgewandelter form erstellen.
Zuerst zu meinen Grundlayout. Das Design hab ich PS gemacht, danach „Over Effekte“ in ImageReady, außerdem habe ich das ganze Layout geslicest ( zerschnitten).
Ich weis zwar das Tabellenlayouts nicht mehr zum Standart gehören und das Prinzip schon veraltet ist, das soll uns jetzt jedoch nicht weiter stören.
Auf dem Bild könnt ihr genau sehen wie ich es aufgebaut habe.(Tabellenzellen etc…)
Ich schaffe es leider nicht das sich das Menu ausklappt, mir fehlt irgendwie jeglicher Ansatz.
Ich habe es fürs erste mit dem gleichen Code wie im tutorial versucht, aber so wie ich dachte das es würde passiert rein garnix.
Kann mir jemand sagen was ich falsch gemacht habe, oder wie ich es hin bekomme?
Mein Queltext:
Head:
function show(divid) {
d=document;
d.getElementById("cat1").style.display="none";
d.getElementById("cat2").style.display="none";
d.getElementById(divid).style.display="inline";
Body:
Navi Tabellenzelle “Portifilo”
<TD>
<A HREF="#"
ONMOUSEOVER="changeImages('asp_web_11', 'Bilder/asp_web_11-over.gif'); return true;"
ONMOUSEOUT="changeImages('asp_web_11', 'Bilder/asp_web_11.gif'); return true;"
onclick="show('cat1')">
<IMG NAME="asp_web_11" SRC="Bilder/asp_web_11.gif" WIDTH=94 HEIGHT=29 BORDER=0 ALT=""></A>
</TD>
Tabellen zelle in der das Menu “aufklappen “ soll:
<TD background="Bilder/asp_web_18.gif" WIDTH=94 HEIGHT=87>
<div id="cat1" style="display:none">
<a href="#">Sub 1</a><br>
<a href="#">Sub 2</a><br>
<a href="#">Sub 3</a><br>
</div>
</TD>
Ich danke euch für eure Zeit und Hilfe!
Anhänge
Zuletzt bearbeitet: