C
Comenius
Hallo ihr, leider muss ich hier mal wieder etwas posten.
Und zwar:
Ich bastel mir gerade ein Loginbereich. Das Formular gestalte ich mit CSS.
Leider wird durch das Wörtchen "<FORM>" in den 4 Standart-Browsern ein kleines Chaos ausgelöst.
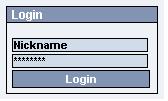
Der Opera verrutscht das Formular nach unten, hat also nach oben hin eine Lücke.
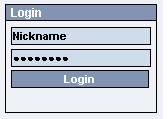
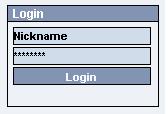
IE, FF und Netscape hingegen haben diese Lücke an der unteren Seite.
Weiterhin kann man an den mitgelieferten Bildern der Browser sehr schön erkennen,
dass die Länge der Inputfelder und Button unterschiedlich ist.
Könnte man es vielleicht so machen, dass das Formular in allen vier Browsern gleich "schön" aussieht?
Und evtl. auch die Lücken die durch das Formular entstehen irgendwie entfernen?
Hier noch der Quellcode:
Wäre super, wenn mir jemand bei diesem - kleinen - Problem helfen könnte
Gruss
Commi
PS: 1. Bild - Opera, 2. Bild - IE und 3. Bild - FF + NS
Und zwar:
Ich bastel mir gerade ein Loginbereich. Das Formular gestalte ich mit CSS.
Leider wird durch das Wörtchen "<FORM>" in den 4 Standart-Browsern ein kleines Chaos ausgelöst.
Der Opera verrutscht das Formular nach unten, hat also nach oben hin eine Lücke.
IE, FF und Netscape hingegen haben diese Lücke an der unteren Seite.
Weiterhin kann man an den mitgelieferten Bildern der Browser sehr schön erkennen,
dass die Länge der Inputfelder und Button unterschiedlich ist.
Könnte man es vielleicht so machen, dass das Formular in allen vier Browsern gleich "schön" aussieht?
Und evtl. auch die Lücken die durch das Formular entstehen irgendwie entfernen?
Hier noch der Quellcode:
HTML:
<DIV ID="LOGIN">
<FORM>
<INPUT TYPE="TEXT" NAME="Nick" VALUE="Nickname" CLASS="LOGINFORM"> <BR>
<INPUT TYPE="PASSWORD" NAME="Passwort" Value="Passwort" CLASS="LOGINFORM"> <BR>
<INPUT TYPE="SUBMIT" NAME="Login" VALUE="Login" CLASS="LOGINBUTTON"> <BR>
</FORM>
</DIV>
Code:
.LOGINFORM{
font-family: Arial,Verdana;
font-size: 8pt;
font-weight: bold;
color: #000;
background-color: #D1DCEB;
border: 1px solid #000;
width: 136px;
height: 14px;
margin-bottom: 2px;
}
.LOGINBUTTON{
font-family: Arial,Verdana;
font-size: 8pt;
font-weight: bold;
color: #F5F9FD;
background-color: #8394B2;
border: 1px solid #000;
width: 138px;
height: 18px;
}
#LOGIN{
padding: 5px;
width: 140px;
border: 1px solid #000;
}Wäre super, wenn mir jemand bei diesem - kleinen - Problem helfen könnte
Gruss
Commi
PS: 1. Bild - Opera, 2. Bild - IE und 3. Bild - FF + NS
Anhänge
Zuletzt bearbeitet von einem Moderator: