Sebigf
Erfahrenes Mitglied
Hallo zusammen,
ich habe hier ein Formularfeld (Submit) mit einem background-image versehen.
Nur leider erhalte ich beim IE wiedermal ein anderes Ergebnis.
Hier der genutzte Code
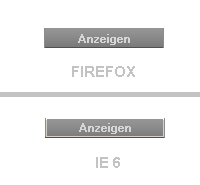
Ich habe auch noch ein Bild mit angehangen, auf dem man besser sehen kann was mein Problem ist.
Es geht um den Innenabstand zum BG-Image.Vor diesem CSS Code gibt es keine weiteren CSS Settings.
Es fängt also mit dem oben genannten Code an.
Danke
ich habe hier ein Formularfeld (Submit) mit einem background-image versehen.
Nur leider erhalte ich beim IE wiedermal ein anderes Ergebnis.
Hier der genutzte Code
Code:
.formbutton { height:20px;color:#d6d6d6;font-weight:bold;border-top:none;border-bottom:solid 1px #505050;border-left: solid 1px #8b8b8b; border-right: solid 1px #8b8b8b; background-position: left top;background-image: url('/images/formbg.gif'); }
* html .formbutton { height:20px;margin-bottom:2px;color:#d6d6d6;font-weight:bold;border-top:none;border-bottom:solid 1px #505050;border-left: solid 1px #8b8b8b; border-right: solid 1px #8b8b8b; background-position: left top;background-image: url('/images/formbg.gif'); }Ich habe auch noch ein Bild mit angehangen, auf dem man besser sehen kann was mein Problem ist.
Es geht um den Innenabstand zum BG-Image.Vor diesem CSS Code gibt es keine weiteren CSS Settings.
Es fängt also mit dem oben genannten Code an.
Danke