chill0r55555
Mitglied
Hallo,
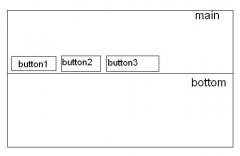
ich habe ein 2geteiles Frame. Das obere heist "main" und das untere "bottom".
In dem Mainframe wird anfangs eine Seite geladen, die eine Form beinhaltet mit 3 Submitbuttons.
Der erste soll den oberen Frame nur neu laden. Die 2 anderen Buttons sollen jeweils die Seiten "Seite1.html" und "Seite2.html" in das untere Frame laden. Je nachdem welcher Button gedrückt wurde. Ich habe schon probiert das ganze mit PHP zu realisieren aber bin gescheitert. Ist es denn mit Javascript möglich meheren Buttons innerhalb einer form unterschiedliche targets und actions zu geben?
Im Anhang ist eine Zeichnung.
MfG
ich habe ein 2geteiles Frame. Das obere heist "main" und das untere "bottom".
In dem Mainframe wird anfangs eine Seite geladen, die eine Form beinhaltet mit 3 Submitbuttons.
Der erste soll den oberen Frame nur neu laden. Die 2 anderen Buttons sollen jeweils die Seiten "Seite1.html" und "Seite2.html" in das untere Frame laden. Je nachdem welcher Button gedrückt wurde. Ich habe schon probiert das ganze mit PHP zu realisieren aber bin gescheitert. Ist es denn mit Javascript möglich meheren Buttons innerhalb einer form unterschiedliche targets und actions zu geben?
Im Anhang ist eine Zeichnung.
MfG