Alex Duschek
möp
Heyho,
ich arbeite gerade am Mootools Framework und erweitere die Widgets dahingehend, dass eine barrierefreie Nutzung der Webseite möglich wird. Aktuell bearbeite ich das DropDownMenu Widget. Das Problem ist nun, dass für die Tastaturnavigation natürlich immer der Fokus entsprechend gesetzt werden muss. Ich kann in der Menubar navigieren, aber sobald ich ein Untermenü öffne, springt der Fokus leider nicht auf das erste Element des Menüs über. Das Menü wird über eine Listenstruktur gebaut:
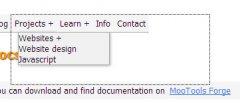
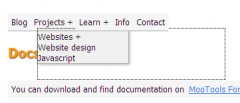
focEl speichert das aktuell fokussierte Element und mit getChildren() kann ich mir die Unterelemente holen. Das Element ist definitiv das richtige, aber der Fokus wird leider nicht gesetzt. Im Anhang noch 2 Bilder zur Verdeutlichung. Links die aktuelle Situation und rechts wie es eigentlich sein sollte. Getestet übrigens nur mit Firefox 3.6, aber wenns da schon nicht geht ...
ich arbeite gerade am Mootools Framework und erweitere die Widgets dahingehend, dass eine barrierefreie Nutzung der Webseite möglich wird. Aktuell bearbeite ich das DropDownMenu Widget. Das Problem ist nun, dass für die Tastaturnavigation natürlich immer der Fokus entsprechend gesetzt werden muss. Ich kann in der Menubar navigieren, aber sobald ich ein Untermenü öffne, springt der Fokus leider nicht auf das erste Element des Menüs über. Das Menü wird über eine Listenstruktur gebaut:
Code:
<ul>
<li>Menuitem1</li>
<li>Menuitem2</li>
<ul>
<li>Submenuitem1</li>
<li>Submenuitem2</li>
</ul>
<li>Menuitem3</li>
</ul>
Code:
// mark the first element in the submenu as focused (if present)
focSubElement : function() {
if (focEl != null) {
// first getChildren() returns the <ul> element, second one returns
// the <li> child items. This is what we want
var subitems = focEl.getChildren().getChildren('li');
subitems[0][0].focus();
}
},focEl speichert das aktuell fokussierte Element und mit getChildren() kann ich mir die Unterelemente holen. Das Element ist definitiv das richtige, aber der Fokus wird leider nicht gesetzt. Im Anhang noch 2 Bilder zur Verdeutlichung. Links die aktuelle Situation und rechts wie es eigentlich sein sollte. Getestet übrigens nur mit Firefox 3.6, aber wenns da schon nicht geht ...