DeniseLechner
Grünschnabel
Hallo Ihr Lieben.
Ich fall es einfach nicht, ich scheitere schon wieder am Floating
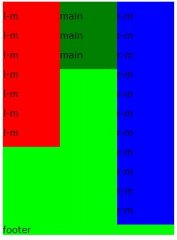
Im Grunde will ich einfach nur ein 3 Spaltiges Layout das in etwa so aussieht:

Bei Mir hab ich jedoch das Problem, das der Container (der um die drei Spalten liegt) nur maximal so groß ist, wie #main.
(Habe den Inhalt herausgenommen, um den Beitrag nicht unnötig lange zu machen)
index.php:
style.css:
dankee
Ich fall es einfach nicht, ich scheitere schon wieder am Floating
Im Grunde will ich einfach nur ein 3 Spaltiges Layout das in etwa so aussieht:

Bei Mir hab ich jedoch das Problem, das der Container (der um die drei Spalten liegt) nur maximal so groß ist, wie #main.
(Habe den Inhalt herausgenommen, um den Beitrag nicht unnötig lange zu machen)
index.php:
HTML:
<div id="cont">
<div id="l-m"></div>
<div id="main"></div>
<div id="r-m"></div>
<div id="footer"></div>
</div>style.css:
Code:
#cont{width: 300px;background-color:lime}
#l-m{width:100px; float:left;background-color:red}
#main{width:100px;float:left;background-color:green}
#r-m{width:100px;float:right;background-color:blue}
#footer{clear:both}dankee