App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Float
- Themenstarter jackob100
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Hi,
mit dem ul-Listenelement ist es bei diesem gewünschten Aufbau auch kein Wunder.
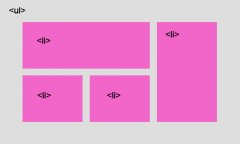
Verwende stattdessen das allgemeine div-Blockelement, indem du zunächst zwei floatende Spaltenblöcke erzeugst, um im linken die drei Blöcke, von denen die beiden unteren ebenfalls floaten, und im rechten den vierten Block unterzubringen.
mfg Maik
mit dem ul-Listenelement ist es bei diesem gewünschten Aufbau auch kein Wunder.
Verwende stattdessen das allgemeine div-Blockelement, indem du zunächst zwei floatende Spaltenblöcke erzeugst, um im linken die drei Blöcke, von denen die beiden unteren ebenfalls floaten, und im rechten den vierten Block unterzubringen.
mfg Maik
Oke, also wen ich nur div's verwende geht es.
Aber ich habe schon mehrmals gelesen dass man seine div's möglichst reduzieren sollte, also so wenig div's im Script verwende wie möglich.
Was meinst du dazu?
HTML:
<div id="kanton" class="clearfix">
<div id="gruppe_1" class="clearfix">
<div class="feld_1"> Feld 1</div>
<div class="feld_2">Feld 2</div>
<div class="feld_3">Feld 3</div>
</div>
<div id="gruppe_2" class="clearfix">Feld 4</div>
</div>Aber ich habe schon mehrmals gelesen dass man seine div's möglichst reduzieren sollte, also so wenig div's im Script verwende wie möglich.
Was meinst du dazu?
M
Maik
Naja, solange die DIVs sinnvollerweise einen Bereich im Dokument definieren, ist gegen ihren Einsatz auch nichts einzuwenden.
Wenn sie aber inflationär und ohne besonderen Sinn wahllos im Quellcode notiert, also anstelle von Elementen eingesetzt werden, die für die jeweilige Auszeichnung semantisch eine Bedeutung haben, wie beispielsweise das h1-Element für die Überschrift 1.Ordnung, sieht's natürlich schon wieder ganz anders aus.
mfg Maik
Wenn sie aber inflationär und ohne besonderen Sinn wahllos im Quellcode notiert, also anstelle von Elementen eingesetzt werden, die für die jeweilige Auszeichnung semantisch eine Bedeutung haben, wie beispielsweise das h1-Element für die Überschrift 1.Ordnung, sieht's natürlich schon wieder ganz anders aus.
mfg Maik
Und was spricht gegen diesen Aufbau?
Die ganze Darstellung brauche ich noch 25mal, jeweils untereinander.
HTML:
<ul>
<ul class="gruppe_1">
<li class="feld_1">Feld 1</li>
<li class="feld_2">Feld 2</li>
<li class="feld_3">Feld 3</li>
</ul>
<ul class="gruppe_2"> Feld 4</ul>
</ul>Die ganze Darstellung brauche ich noch 25mal, jeweils untereinander.
M
Maik
Abgesehen davon, dass nach dem obersten ul-Element jeweils ein li-Element fehlt, das das nachfolgende ul-Element in sich aufnimmt, und im zweiten Listenelement für Feld 4 ebenfalls ein li-Element fehlt, spricht grundsätzlich nichts gegen das Markup.
mfg Maik
mfg Maik
M
Maik
Meine eingangs getätigte Aussage bezog sich auf eine "einfache" Liste, also ohne Verschachtelung, da sie der Skizze nicht zu entnehmen ist.
Mit deinem eben gezeigten Markup sieht die CSS-Welt jedoch gleich ganz anders aus
mfg Maik
Mit deinem eben gezeigten Markup sieht die CSS-Welt jedoch gleich ganz anders aus
Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<meta name="author" content="Maik">
<title>tutorials.de | demo_jackob100</title>
<style type="text/css">
<!--
ul {
list-style:none;
margin:0;
padding:0;
}
ul.gruppe {
width:800px;
}
ul.gruppe li {
float:left;
}
ul.gruppe ul.gruppe_1 {
width:500px;
margin-right:10px;
}
ul.gruppe ul.gruppe_2 {
width:290px;
}
ul.gruppe ul li {
background:#ff00e0;
}
ul.gruppe ul.gruppe_1 li.feld_1 {
float:none;
}
ul.gruppe ul.gruppe_1 li.feld_2 {
width:245px;
margin:10px 10px 0 0;
}
ul.gruppe ul.gruppe_1 li.feld_3 {
width:245px;
margin:10px 0 0 0;
}
ul.gruppe ul.gruppe_2 li {
float:none;
}
.clearfix:after {
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix {display:inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height:1%;}
.clearfix {display:block;}
/* End hide from IE-mac */
-->
</style>
</head>
<body>
<ul class="gruppe clearfix">
<li>
<ul class="gruppe_1 clearfix">
<li class="feld_1">Feld 1</li>
<li class="feld_2">Feld 2</li>
<li class="feld_3">Feld 3</li>
</ul>
</li>
<li>
<ul class="gruppe_2">
<li>Feld 4</li>
</ul>
</li>
</ul>
</body>
</html>- Status
- Nicht offen für weitere Antworten.