Hallo,
Ich bin gerade dabei mit Hilfe des Ajax Frameworks script.aculo.us eine Seite zu bauen, auf der Mann einzelne Elemente verschieben kann.
Rein Technisch klappt das sehr gut.
Rein Optisch bin ich noch nicht zufrieden.
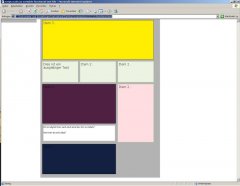
Wenn man sich das Bild anschaut, ist auf der rechten seite eine Weiße Box in der steht. "Ist es möglich hier ... usw."
Die Box, die darunter steht soll in das weiße Feld rutschen.
Direkt daneben sollte dann auch wieder eine Box reinrutschen können, (unter den pinke länglichen Container) ohne dass die Zeile umgebrochen wird und die Box unter der dunklen box steht.
Vom Quelltext her sieht das ganze so aus:
Das entsprechende Stylesheet
Mit position: absolute ist das eine Heidenarbeit die Elemente wieder gescheit zu plazieren. Deswegen die Frage, ob es noch anders geht.
Gruss und Danke schonmal
Sebs
Ich bin gerade dabei mit Hilfe des Ajax Frameworks script.aculo.us eine Seite zu bauen, auf der Mann einzelne Elemente verschieben kann.
Rein Technisch klappt das sehr gut.
Rein Optisch bin ich noch nicht zufrieden.
Wenn man sich das Bild anschaut, ist auf der rechten seite eine Weiße Box in der steht. "Ist es möglich hier ... usw."
Die Box, die darunter steht soll in das weiße Feld rutschen.
Direkt daneben sollte dann auch wieder eine Box reinrutschen können, (unter den pinke länglichen Container) ohne dass die Zeile umgebrochen wird und die Box unter der dunklen box steht.
Vom Quelltext her sieht das ganze so aus:
HTML:
<ul class="sortable" id="firstlist">
<li class="small" id="firstlist_firstlist1">
ITEM 1 Dies ist ein ausgiebiger Test
</li>
<li class="small2" id="firstlist_firstlist2">
Item 2 .
</li>
<li class="large" id="firstlist_firstlist3">
Item 3 .
</li>
<li class="small" id="firstlist_firstlist4">
Item 4 .
</li>
<li class="middle2" id="firstlist_firstlist5">
Item 5 .
<br />
<br />
asdasd
<p />
asdasd
<p />
as
</li>
<li class="small" id="firstlist_firstlist6">
Item 6 .
</li>
<li class="middle" id="firstlist_firstlist7">
Item 7 .
</li>
</ul>Das entsprechende Stylesheet
HTML:
ul.sortable {
list-style-image:none;
list-style-type:none;
margin-top:5px;
margin:0px;
padding:0px;
width:640px;
}
ul.sortable li {
padding: 5px;
margin:5px;
}
li.small {
background-color: #ECF3E1;
border:1px solid #C5DEA1;
cursor: move;
float:left;
width:180px;
height:100px;
}
li.small2 {
background-color: #FFDDE1;
border:1px solid #C5DEA1;
cursor: move;
float:left;
width:180px;
height:300px;
}
li.middle {
border:1px solid #000;
background-color: #142042;
cursor: move;
float:left;
width:382px;
padding: 5px;
}
li.middle2{
border:1px solid #000;
background-color: #502042;
cursor: move;
float:left;
width:382px;
height:200px;
}
li.large {
border:1px solid #000;
background-color: #FE0;
cursor: move;
float:left;
width:584px;
height:200px;
}Mit position: absolute ist das eine Heidenarbeit die Elemente wieder gescheit zu plazieren. Deswegen die Frage, ob es noch anders geht.
Gruss und Danke schonmal
Sebs