Eagle-PsyX-
Erfahrenes Mitglied
Hi,
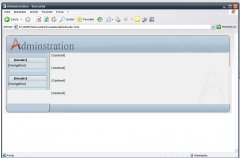
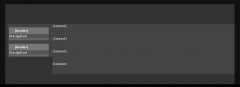
ich hab gerade ein seltsames Problem mit zwei gefloateten Boxen und einem clear dadrunter.
Was mich er wundert, dass ich das so öfters benutzte/benutzt habe aber hier ein Fehler aufkreuzt, wenn eine Box zu viel Inhalt hat. Ich meine irgendwas vergessen oder übersehen zu haben.
Desweiteren gibt's ein kleines Problem mit ".nav_box .footer" im IE6.
ich hab gerade ein seltsames Problem mit zwei gefloateten Boxen und einem clear dadrunter.
Was mich er wundert, dass ich das so öfters benutzte/benutzt habe aber hier ein Fehler aufkreuzt, wenn eine Box zu viel Inhalt hat. Ich meine irgendwas vergessen oder übersehen zu haben.
HTML:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
[...]
<div id="outer">
<div id="header">
<!--<div id="logo"><img src="http://www.tutorials.de/Publisher/img/logo.png" /></div>-->
</div>
<div id="inner">
<div id="navigation">
<div class="nav_box">
<div class="header">
<h2>[Header]</h2>
</div>
[Navigation]
<div class="footer"></div>
</div>
<div class="nav_box">
<div class="header">
<h2>[Header]</h2>
</div>
[Navigation]
<div class="footer"></div>
</div>
</div>
<div id="content">
[Content]
<br />
<br />
<br />
[Content]
<br />
<br />
<br />
[Content]
<br />
<br />
<br />
[Content]
<br />
<br />
<br />
</div>
<div style="clear:both;"></div>
</div>
<div id="footer"></div>
</div>
CSS:
/* GENERAL */
* {
padding: 0;
margin: 0;
border: 0;
}
body {
background-color: #FFF;
background-image: url("img/body_background.png");
background-repeat: repeat-x;
font-weight: normal;
text-decoration: none;
font-size: 11pt;
font-family: Calibri,Verdana,Arial,Geneva,Helvetica,sans-serif;
color: #000;
text-align: center;
}
a, p {
color: #000;
text-decoration: none;
}
*:active, *:focus {
outline: none;
}
/* LAYOUT */
#outer {
width: 970px;
margin: 0 auto;
text-align: left;
}
#outer #header {
width: 970px;
height: 84px;
background-image: url("img/header.png");
background-repeat: no-repeat;
}
#outer #header #logo {
float: right;
margin-right: 10px;
margin-top: 10px;
}
#outer #inner {
width: 970px;
background-image: url("img/background.png");
background-repeat: repeat-y;
}
#outer #inner #navigation {
width: 190px;
float: left;
background-image: url("img/nav_background.png");
background-repeat: repeat-y;
margin-left: 10px;
}
#outer #inner #content {
width: 770px;
float: right;
background-image: url("img/signet.png");
background-repeat: no-repeat;
background-position: right bottom;
}
#outer #footer {
width: 970px;
height: 42px;
background-image: url("img/footer.png");
background-repeat: no-repeat;
}
/* BOXES */
.nav_box {
width: 168px;
background-image: url("img/box_background.png");
background-repeat: repeat-y;
margin-left: 6px;
margin-top: 15px;
}
.nav_box .header {
width: 168px;
height: 28px;
background-image: url("img/box_header.png");
background-repeat: no-repeat;
line-height: 28px;
vertical-align: middle;
}
.nav_box .header h2 {
padding-left: 25px;
font-size: 11pt;
}
.nav_box .footer {
width: 168px;
height: 9px;
background-image: url("img/box_footer.png");
background-repeat: no-repeat;
}Desweiteren gibt's ein kleines Problem mit ".nav_box .footer" im IE6.
Anhänge
Zuletzt bearbeitet: