Hallo Community,
Der Titel mag etwas unglücklich formuliert sein, seht es mir bitte nach.
Mein Problem:
Auf der alten Browsershots.org-Site habe ich gesehen, dass dort verschieden hohe Elemente nach Höhe umgebrochen werden. (Die Seite, wo man alle aktuellen Aufträge sehen konnte). Leider wird die Seite gerade umgebaut, und daher ist das "nachbasteln" schwer, zumal ich mir auch nicht vorstellen kann, wie die das gemacht haben.
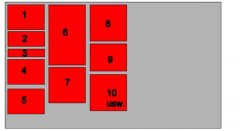
Sprich das Element wird erst gefloatet, wenn es von seiner Höhe nicht mehr in das Eltern-element passt.
Das Elemente rutscht dann scheinbar in die nächste "Spalte".
Anbei eine Grafik, ich hoffe ich kann mich so besser ausdrücken.
Mir fehlt der zündende Gedanke, könnt ihr mir bitte einen Schubs gegeben?
Der Titel mag etwas unglücklich formuliert sein, seht es mir bitte nach.
Mein Problem:
Auf der alten Browsershots.org-Site habe ich gesehen, dass dort verschieden hohe Elemente nach Höhe umgebrochen werden. (Die Seite, wo man alle aktuellen Aufträge sehen konnte). Leider wird die Seite gerade umgebaut, und daher ist das "nachbasteln" schwer, zumal ich mir auch nicht vorstellen kann, wie die das gemacht haben.
Sprich das Element wird erst gefloatet, wenn es von seiner Höhe nicht mehr in das Eltern-element passt.
Das Elemente rutscht dann scheinbar in die nächste "Spalte".
Anbei eine Grafik, ich hoffe ich kann mich so besser ausdrücken.
Mir fehlt der zündende Gedanke, könnt ihr mir bitte einen Schubs gegeben?