D
di-five
Hallo,
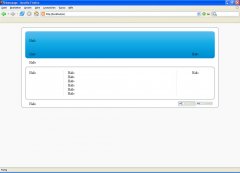
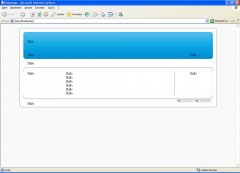
ich habe eine Layout in CSS erstellt, im Anhang ist ein Screenshot wie es im InternetExplorer aussieht, und eins wie es im Firefox aussieht.
Da das Layout im InternetExplorer nicht so dargestellt wird, wie es sollte, also wie im Firefox, werden die Fehler in den nächsten InternetExplorer-Versionen automatisch behoben, so dass es wie im Firefox dargestellt wird, oder sollte man das anpassen? Ich habe leider keine Lust, die Seite für zwei verschiedene Browser zu optimieren.
Im Firefox seht ihr unten zwei Buttons einen für den W3C XHTML Validator und einen für den W3C CSS Validator. Wenn ich auf den linken Button klicke (siehe linker Button im ersten Bildanhang) wird der Link von dem Button größer angezeigt, als er ist. Die beiden Button sind auch nicht genau zentriert, obwohl ich es in dem Stylesheet so angegeben habe. Wenn ich den gleichen Code für die Links außerhalb eines Div-Layers erstelle, ist der Link genauso groß wie der Button.
Hier mal Code wo die Buttons drin sind:
Die Buttons sind sind in div#index_bottom_rechts. Hier der Quellcode der Buttons:
Kann mir jemand sagen, warum die Umrandung von den Buttons nicht genauso groß ist, wie der Button?
Warum werden die Buttons nicht wie der Text links mittig angezeigt, sondern an den oberen Rand versetzt?
Würde mich über Hilfe sehr freuen!
Gruß di-five
ich habe eine Layout in CSS erstellt, im Anhang ist ein Screenshot wie es im InternetExplorer aussieht, und eins wie es im Firefox aussieht.
Da das Layout im InternetExplorer nicht so dargestellt wird, wie es sollte, also wie im Firefox, werden die Fehler in den nächsten InternetExplorer-Versionen automatisch behoben, so dass es wie im Firefox dargestellt wird, oder sollte man das anpassen? Ich habe leider keine Lust, die Seite für zwei verschiedene Browser zu optimieren.
Im Firefox seht ihr unten zwei Buttons einen für den W3C XHTML Validator und einen für den W3C CSS Validator. Wenn ich auf den linken Button klicke (siehe linker Button im ersten Bildanhang) wird der Link von dem Button größer angezeigt, als er ist. Die beiden Button sind auch nicht genau zentriert, obwohl ich es in dem Stylesheet so angegeben habe. Wenn ich den gleichen Code für die Links außerhalb eines Div-Layers erstelle, ist der Link genauso groß wie der Button.
Hier mal Code wo die Buttons drin sind:
Code:
body {
background-color:#F9F9F9;
color:#000000;
margin-top:20px;
margin-bottom:20px;
}
div#index {
width:950px;
margin:auto;
}
div#index_bottom {
height:40px;
background-image:url(../images/div_index_bottom.jpg);
padding-left:40px;
padding-right:20px;
line-height:40px;
}
div#index_bottom_links {
width:705px;
float:left;
}
div#index_bottom_rechts {
width:185px;
float:right;
text-align:center;
}Die Buttons sind sind in div#index_bottom_rechts. Hier der Quellcode der Buttons:
HTML:
<div id="index_bottom_rechts">
<a href="http://validator.w3.org/check?uri=referer" onclick="window.open(this.href); return false;"><img src="http://www.tutorials.de/forum/images/w3c_xhtml11.jpg" alt="W3C XHTML 1.1" width="80" height="15" style="border:none;" /></a><img src="http://www.tutorials.de/forum/images/w3c_placeholder_5-15.gif" alt="" width="5" height="15" /><a href="http://jigsaw.w3.org/css-validator/check/referer" onclick="window.open(this.href); return false;"><img src="http://www.tutorials.de/forum/images/w3c_css.jpg" alt="W3C CSS" width="80" height="15" style="border:none;" /></a>
</div>Kann mir jemand sagen, warum die Umrandung von den Buttons nicht genauso groß ist, wie der Button?
Warum werden die Buttons nicht wie der Text links mittig angezeigt, sondern an den oberen Rand versetzt?
Würde mich über Hilfe sehr freuen!
Gruß di-five
Anhänge
Zuletzt bearbeitet von einem Moderator: