knightfall
Grünschnabel
Hallo alle zusammen!
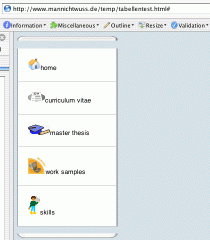
Ich möchte eine Navigation mit CSS erstellen, aber Firefox (v1.0) schießt quer. Auf der Seite http://www.mannichtwuss.de/temp/tabellentest.html kann man die Navigation sehen, Firefox weigert sich, eine Trennlinie zwischen dem vorletzten und dem letzten Icon zu zeigen. Die CSS-Datei ist zu sehen unter http://www.mannichtwuss.de/temp/style.css .
Problem ist wohl vornehmlich der Eintrag
#navlist {
padding-left: 0;
margin-left: 0;
width:200px;
}
Sobald ich die width-Angabe entferne, zeigt auch Firefox besagte Linie an - aber ich hätte das Ganze shcon gern begrenzt in der Weite.
Hat jemand einen Tipp?
knightfall
Ich möchte eine Navigation mit CSS erstellen, aber Firefox (v1.0) schießt quer. Auf der Seite http://www.mannichtwuss.de/temp/tabellentest.html kann man die Navigation sehen, Firefox weigert sich, eine Trennlinie zwischen dem vorletzten und dem letzten Icon zu zeigen. Die CSS-Datei ist zu sehen unter http://www.mannichtwuss.de/temp/style.css .
Problem ist wohl vornehmlich der Eintrag
#navlist {
padding-left: 0;
margin-left: 0;
width:200px;
}
Sobald ich die width-Angabe entferne, zeigt auch Firefox besagte Linie an - aber ich hätte das Ganze shcon gern begrenzt in der Weite.
Hat jemand einen Tipp?
knightfall