A
andyK
Hallo,
so langsam bin ich am verzweifeln.
Warum wird dieser Code:
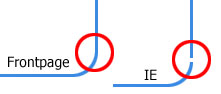
in MS Frontpage korrekt dargestellt und im IE nicht?
Die Stelle im roten Kreis...
so langsam bin ich am verzweifeln.
Warum wird dieser Code:
Code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>Neue Seite 1</title>
</head>
<body>
<table width=495 border=0 cellpadding=0 cellspacing=0>
<tr>
<td align="center" valign="middle">{rechner}</td>
<td width=25 align="right" valign="bottom">
<img border="0" src="blue_right.jpg" width="3" height="299">
</td>
</tr>
<tr>
<td align="right" valign="bottom">
<img border="0" src="blue_bottom.jpg" width="299" height="3">
</td>
<td width=25 height=25>
<img border="0" src="blue_corner25x25.jpg" width="25" height="25">
</td>
</tr>
</table>
</body>
</html>Die Stelle im roten Kreis...