psifactory
Erfahrenes Mitglied
Hi,
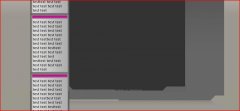
Bei meinem Layout wird der DIV content nicht mit skaliert. also mit nach unten gezogen.
Screenshot ist in der Anlage! Und danke schonmal für die Hilfe!
Bei meinem Layout wird der DIV content nicht mit skaliert. also mit nach unten gezogen.
Screenshot ist in der Anlage! Und danke schonmal für die Hilfe!
Code:
body {
margin:0px;
background:url(img/site_bg.jpg) repeat-x #9b988e;
}
#centerbox {
width:900px;
margin-bottom: 10px;
margin:0 auto;
}
#head_games {
background:url(img/head_games.jpg) repeat-x;
height:233px;
}
#content {
background:url(img/content_bg_full.gif) repeat-y top;
}
#footer {
height:189px;
background:url(img/footer.jpg) no-repeat;
}
#contentcontainer {
background-color:#333333;
width:538px;
padding: 0;
margin:0 181px;
}
div#contentcontainer {
min-height:600px;
}
#modulecontainer_left {
width:181px;
background:url(img/side_bg_long.gif) repeat top;
float: left;
margin: 0;
padding: 0;
}
#modulecontainer_right {
width:181px;
background:url(img/side_bg_long.gif) repeat;
float: right;
margin: 0;
padding: 0;
min-height:600px;
}
.module {
width:171px;
margin-left:5px;
margin-bottom:5px;
}
#modulehead {
height:20px;
background:url(img/modulhead.gif) no-repeat;
}
#modulecontent {
background:url(img/modulbg.gif) repeat-y;
padding:3px 6px
}
#modulefooter {
height:3px;
background:url(img/modulfooter.gif);
}
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Unbenanntes Dokument</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="centerbox">
<div id="head_games"></div>
<div id="content">
<div id="modulecontainer_left">
<div class="module">
<div id="modulehead"></div>
<div id="modulecontent">test test test test test test test test test test test test test test test test test testtest test test test test test test test testtest test test test test test test test testtest test test test test test test test test</div>
<div id="modulefooter"></div>
</div>
<div class="module">
<div id="modulehead"></div>
<div id="modulecontent">test test test test test test test test test test test test test test test test test testtest test test test test test test test testtest test test test test test test test testtest test test test test test test test test</div>
<div id="modulefooter"></div>
</div>
<div class="module">
<div id="modulehead"></div>
<div id="modulecontent">test test test test test test test test test test test test test test test test test testtest test test test test test test test testtest test test test test test test test testtest test test test test test test test test</div>
<div id="modulefooter"></div>
</div>
<div class="module">
<div id="modulehead"></div>
<div id="modulecontent">test test test test test test test test test test test test test test test test test testtest test test test test test test test testtest test test test test test test test testtest test test test test test test test test</div>
<div id="modulefooter"></div>
</div>
</div>
<div id="modulecontainer_right">
</div>
<div id="contentcontainer"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>