Blackylein
Erfahrenes Mitglied
Hallo!
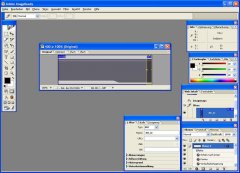
Habe folgendes Tutorial ausgeführt:
http://www.swedesignz.com/phototutorials.php?ID=80
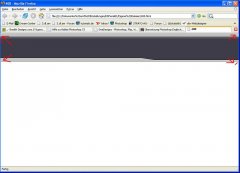
allerdings sind bei mir rechts und links so Lücken und ich weiß nicht warum. In der Grafikdatei ist ja noch alles io soweit ich das gesehen hab.
Habe folgendes Tutorial ausgeführt:
http://www.swedesignz.com/phototutorials.php?ID=80
allerdings sind bei mir rechts und links so Lücken und ich weiß nicht warum. In der Grafikdatei ist ja noch alles io soweit ich das gesehen hab.
Code:
<html>
<head>
<title>400</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table id="Tabelle_01" width="100%" height="125" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<img src="Bilder/400_01.gif" width="100%" height="125" alt=""></td>
<td>
<img src="Bilder/400_02.gif" width="100%" height="125" alt=""></td>
</tr>
</table>
</body>
</html>Anhänge
Zuletzt bearbeitet: