Hallo,
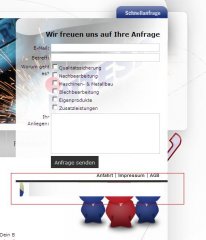
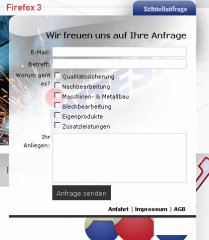
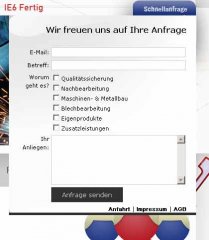
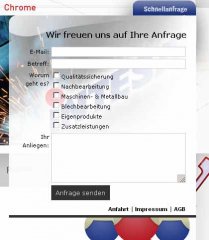
ich öffne einen DIV-Layer animiert per Javascript. Dieser DIV-Bereich fährt sich horizontal und vertikal auf. IE 5.01+, Opera, NN funktionieren durchweg einwandfrei aber der Firefox produziert einen Grafikfehler. Der Bereich fährt zwar wie gewünscht auf, aber darunter wird die Grafik zerstört.
Ihr könnt das Problem unter http://www.cayennedesign.de/customers/intesa ansehen. (im Firefox öffnen) Dort müsst ihr auf Schnellanfrage (oben rechts) klicken
Hatte jemand schonmal ein ähnliches Problem? Gibt es ein Workaround?
Ich habe fast nix dazu im Internet gefunden außer einen englischsprachigen Thread allerdings ohne Problemlösung.
Würde mich über Anregungen freuen.
ich öffne einen DIV-Layer animiert per Javascript. Dieser DIV-Bereich fährt sich horizontal und vertikal auf. IE 5.01+, Opera, NN funktionieren durchweg einwandfrei aber der Firefox produziert einen Grafikfehler. Der Bereich fährt zwar wie gewünscht auf, aber darunter wird die Grafik zerstört.
Ihr könnt das Problem unter http://www.cayennedesign.de/customers/intesa ansehen. (im Firefox öffnen) Dort müsst ihr auf Schnellanfrage (oben rechts) klicken
Hatte jemand schonmal ein ähnliches Problem? Gibt es ein Workaround?
Ich habe fast nix dazu im Internet gefunden außer einen englischsprachigen Thread allerdings ohne Problemlösung.
Würde mich über Anregungen freuen.
Zuletzt bearbeitet: