flokli
Erfahrenes Mitglied
Hallo,
bin gerade dabei, mir eine Fotogallery zu entwerfen.
Die Thumbnails sollen in einem weißen "Kasten" drinstecken, der einen schwarzen Rahmen hat. Das ganze soll einen png-Schatten werfen.
Reines CSS wie z.B. das scheidet aus, da die Grafik flexibel sein soll (diese wirft nur einen maximal 800 x 800 px großen Schatten und ich will damit auch größere Bilder anzeigen)
Deshalb habe ich diese Grafikdatei aufgedröselt in:
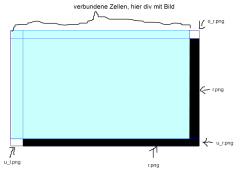
(Aufteilung in Tabelle siehe Anhang)
Der Code:
Das geht alles soweit gut, aber sobald ich den border der table auf 0 setze, ist die Grafik u.png nicht mehr zu sehen (im Firefox)
Und der Internet Explorer (v7) zeigt die rechte obere Ecke viel zu groß an und wiederholt die rechte (außen) nicht
(Probleme siehe Anhang)
Ich würde mich freuen, wenn ihr eine Lösung wüsstet, ich weiß nämlich nicht mehr weiter...
bin gerade dabei, mir eine Fotogallery zu entwerfen.
Die Thumbnails sollen in einem weißen "Kasten" drinstecken, der einen schwarzen Rahmen hat. Das ganze soll einen png-Schatten werfen.
Reines CSS wie z.B. das scheidet aus, da die Grafik flexibel sein soll (diese wirft nur einen maximal 800 x 800 px großen Schatten und ich will damit auch größere Bilder anzeigen)
Deshalb habe ich diese Grafikdatei aufgedröselt in:
- o_r.png
- r.png
- u_l.png
- u.png
- u_r.png
(Aufteilung in Tabelle siehe Anhang)
Der Code:
HTML:
<table cellpadding="0" cellspacing="0" border="1" width="1" style="height:1px">
<tr>
<td rowspan="2" colspan="2">
<div style="border:1px;padding:4px;border:1px solid #000000;">
<img src="http://www.tutorials.de/forum/images/misc/tuts_uc.gif" alt="Beispielbild" />
</div>
</td>
<td height="1" width="1"><img src="http://www.tutorials.de/forum/images/o_r.png"></td>
</tr>
<tr>
<td style="background-image:url(images/r.png);background-repeat:repeat-y;"><img src="http://www.tutorials.de/forum/images/space.gif"></td>
</tr>
<tr>
<td width="1" height="1"><img src="http://www.tutorials.de/forum/images/u_l.png"></td>
<td width="100%" style="background-image:url(images/u.png);background-repeat:repeat-x;"><img src="http://www.tutorials.de/forum/images/space.gif"></td>
<td><img src="http://www.tutorials.de/forum/images/u_r.png"></td>
</tr>
</table>Das geht alles soweit gut, aber sobald ich den border der table auf 0 setze, ist die Grafik u.png nicht mehr zu sehen (im Firefox)
Und der Internet Explorer (v7) zeigt die rechte obere Ecke viel zu groß an und wiederholt die rechte (außen) nicht
(Probleme siehe Anhang)
Ich würde mich freuen, wenn ihr eine Lösung wüsstet, ich weiß nämlich nicht mehr weiter...
Anhänge
Zuletzt bearbeitet: