Hi,
ich versuche eine ordentlich sortierte horizontale Liste darzustellen. Im ff wird sie auch weitestgehend in Ordnung angezeigt. Im IE 6 - 8 jedoch absolut schlecht.
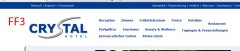
Im Anhang ein Screenshot:
Hier noch die css
und hier das menü
Danke schon mal für eure Mühen!
ich versuche eine ordentlich sortierte horizontale Liste darzustellen. Im ff wird sie auch weitestgehend in Ordnung angezeigt. Im IE 6 - 8 jedoch absolut schlecht.
Im Anhang ein Screenshot:
Hier noch die css
CSS:
.underlinemenu{
font-weight: bold;
width: 100%;
font-family:Verdana,Helvetica,sans-serif;
font-size:12px;
}
.underlinemenu ul{
text-align: center;
}
.underlinemenu ul li{
float: left;
display: block;
margin: 0px;
width:110px;
min-height: 20x;
color: #003d8f;
padding: 6px 3px 0px 3px;
/*margin-right: 20px; /*spacing between each menu link*/
margin: 10px;
margin-bottom: 0;
margin-top: 0;
}
.underlinemenu ul li a{
color: #003d8f;
padding: 6px 3px 4px 3px; /*top padding is 6px, bottom padding is 4px*/
margin-right: 20px; /*spacing between each menu link*/
text-decoration: none;
}und hier das menü
HTML:
<ul>
<li><a href="index.php?galerie=reception">Reception</a></li>
<li><a href="index.php?galerie=zimmer">Zimmer</li>
<li><a href="index.php?galerie=fruehstuecksraum">Frühstücksraum</a></li>
<li><a href="index.php?page=preise">Preise</a></li>
<li><a href="index.php?galerie=hotelbar">Hotelbar</a></li>
<li><a href="index.php?galerie=restaurant">Restaurant</a></li>
<li><a href="index.php?galerie=parkplaetze">Parkplätze</a></li>
<li><a href="index.php?galerie=tourismus">Tourismus</a></li>
<li><a href="index.php?galerie=kosmetikstudio">Beauty & Wellness</a></li>
<li><a href="index.php?galerie=tagungsraume">Tagungen & Veranstaltungen</a></li>
<li><a href="index.php?galerie=provencalischer_garten">provencalischer Garten</a></li>
<li><a href="index.php?galerie=kleine_gaeste">Kleine Gäste</a></li>
</ul>Danke schon mal für eure Mühen!