Hallo alle zusammen!
Wie kann ich in einem Fenster PagingToolbar links und die Buttons rechts positionieren?
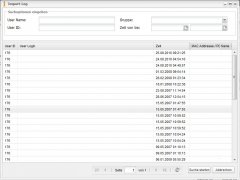
Momentaner Zustand:

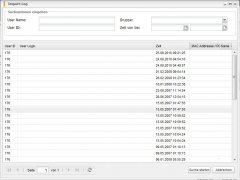
Soll-Zustand:

Wie kann ich in einem Fenster PagingToolbar links und die Buttons rechts positionieren?
Javascript:
var login = new Ext.grid.GridPanel({
region: 'center',
id: 'grid_login',
loadMask: true,
store: Ext.StoreMgr.get('loginStore'),
cm: loginColumnModel,
columnLines: true,
autoExpandColumn: 'user_login',
fbar: [
new Ext.PagingToolbar({
pageSize: 50,
store: loginStore
}),
{
xtype: 'tbspacer'
}, {
text: 'Suche starten',
handler: searchImportLog
}, {
text: 'Abbrechen',
handler: function () {
loginListWindow.close();
}
}]
});Momentaner Zustand:

Soll-Zustand:

Zuletzt bearbeitet von einem Moderator:
