bauchinj
Erfahrenes Mitglied
Hallo!
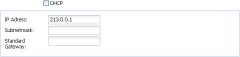
Anbei seht Ihr ein Formular, dass in ein Borderlayout (region:'center') eingebunden ist.
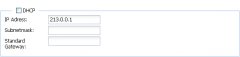
Dieses Formular enthält auch ein item xtype:'form', dass einige Textfelder enthält. Die Checkbox möchte ich nun in den Rahmen des items integrieren, sodass es so aussieht wie extendedForm.jpg?
Dies soll rein die Lesbarkeit und Übersicht des Formulars aufpeppen - vielleicht gibt es auch eine andere Möglichkeit, habs mal so versucht, steh aber beim jetzigen Punkt komplett an....
Danke im Voraus
Anbei seht Ihr ein Formular, dass in ein Borderlayout (region:'center') eingebunden ist.
Dieses Formular enthält auch ein item xtype:'form', dass einige Textfelder enthält. Die Checkbox möchte ich nun in den Rahmen des items integrieren, sodass es so aussieht wie extendedForm.jpg?
Dies soll rein die Lesbarkeit und Übersicht des Formulars aufpeppen - vielleicht gibt es auch eine andere Möglichkeit, habs mal so versucht, steh aber beim jetzigen Punkt komplett an....
Danke im Voraus