one6666
Mitglied Titanium
Hallo  ,
,
habe Gestern Abend meinen WYSIWYG Editor auf seine Browser Kompatibilität getestet, und bin mit dem Ergebnis sehr zufrieden
Internet Explorer:6-7-8
Firefox: 2-3
Safari:4
Opera:9-10
Browser kompatible ist er schonmal
Doch leider hat der Editor noch ein paar Schönheitsfehler, die ich mir noch nicht ganz erklären kann, ich fange einmal mit dem Opera an:
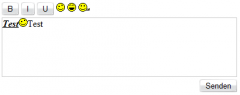
Schönheitsfehler: Nr.1(Opera 9-10)
Wenn man die Eigenschafften italic, bold und underline setzt, gehen diese durch das einfügen eines Bildes verloren,
das ganze sieht dann so aus:

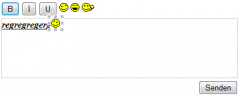
Schönheitsfehler: Nr.2(Internet Explorer 6-7-8)
Sobald man im Internet Explorer ein Image einfügt, schaltet der Browser in den bearbeiten Modus des Bildes,
damit man jetzt weiter schreiben kann muss man mit der Maus den focus des Bildes verlassen,
sieht dann wie folgt aus:

Am liebsten wäre mir das man den Bearbeiten Modus ganz unterdrückt,
da die Größe des Bildes Serverseitig bestimmt wird :suspekt:
Habe bis in die frühen Morgen Stunden ge t aber nichts gefunden
t aber nichts gefunden 
Hier noch einmal mein Code:
editor.html
habe Gestern Abend meinen WYSIWYG Editor auf seine Browser Kompatibilität getestet, und bin mit dem Ergebnis sehr zufrieden
Internet Explorer:6-7-8
Firefox: 2-3
Safari:4
Opera:9-10
Browser kompatible ist er schonmal
Doch leider hat der Editor noch ein paar Schönheitsfehler, die ich mir noch nicht ganz erklären kann, ich fange einmal mit dem Opera an:
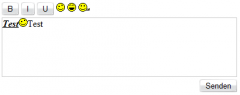
Schönheitsfehler: Nr.1(Opera 9-10)
Wenn man die Eigenschafften italic, bold und underline setzt, gehen diese durch das einfügen eines Bildes verloren,
das ganze sieht dann so aus:

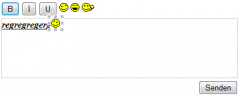
Schönheitsfehler: Nr.2(Internet Explorer 6-7-8)
Sobald man im Internet Explorer ein Image einfügt, schaltet der Browser in den bearbeiten Modus des Bildes,
damit man jetzt weiter schreiben kann muss man mit der Maus den focus des Bildes verlassen,
sieht dann wie folgt aus:

Am liebsten wäre mir das man den Bearbeiten Modus ganz unterdrückt,
da die Größe des Bildes Serverseitig bestimmt wird :suspekt:
Habe bis in die frühen Morgen Stunden ge
Hier noch einmal mein Code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Textfeld</title>
<script type="text/javascript">
function start(){
document.getElementById("textfeld").contentWindow.document.designMode = "on";
}
function aussehen(befehl, fehler, eigenschafft){
parent.textfeld.focus();
parent.textfeld.document.execCommand(befehl, fehler, eigenschafft);
}
function senden(){
var text = document.getElementById('textfeld').contentWindow.document.body.innerHTML;
var umwandeln_1 = text.replace(/<P>/g, "");
var umwandeln_2 = umwandeln_1.replace(/<\/P>/g, "<br>");
document.getElementById("ausgabe").innerHTML = umwandeln_2;
}
</script>
<style type="text/css">
.rahmen{
border:#CCCCCC 1px solid;
width:400px;
height:100px;
}
.box{
width:400px;
margin:100px auto;
}
.bilder{
border:#999999 1px solid;
}
</style>
</head>
<body onload="start()">
<div class="box">
<table>
<tr>
<td>
<b>So Sieht es Später aus!</b>
<div class="rahmen" id="ausgabe"></div>
</td>
</tr>
<tr>
<td>
<!-- Text Eigenschafften -->
<button onclick="aussehen('bold', false, null)">B</button>
<button onclick="aussehen('italic', false, null)">I</button>
<button onclick="aussehen('underline', false, null)">U</button>
<!-- IMG Eigenschafften -->
<img onclick="aussehen('insertimage', false, 'bilder/icon41.gif')" src="bilder/icon41.gif" />
<img onclick="aussehen('insertimage', false, 'bilder/laugh.gif')" src="bilder/laugh.gif" />
<img onclick="aussehen('insertimage', false, 'bilder/looney.sml.gif')" src="bilder/looney.sml.gif" />
</td>
</tr>
<tr>
<td>
<div class="rahmen">
<iframe id="textfeld" name="textfeld" src="editor.html" marginheight="0" marginwidth="0" width="400" height="100" frameborder="0"></iframe>
</div>
</td>
</tr>
<tr>
<td align="right">
<button onclick="senden()">Senden</button>
</td>
</tr>
</table>
</div>
</body>
</html>
HTML:
<html>
<head>
<style type="text/css">
p{
margin:0px;
padding:0px;
}
</style>
</head>
<body>
</body>
</html>