Radhad
Erfahrenes Mitglied
Hallo zusammen,
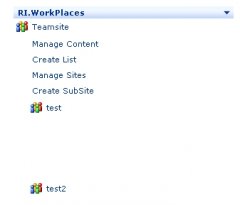
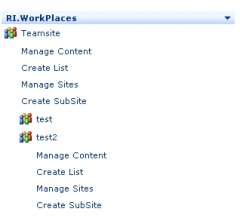
ich habe mir eine kleine JavaScript-Funktion geschrieben, um div's ein & ausblenden zu können. Das klappt auch wunderbar. Nur wollte ich das ganze noch erweitern mit einem wechsel von position: absolute auf position: relative, und siehe da: das klappt, aber die visibillity nicht mehr so wirklich.... Hier mal der Code:
PS: Ich muss das ganze in eine Zeile schreiben um es in meinem WebPart verwenden zu können, daher auch die \"
Für euch ist das sicherlich ein kleines Problem
Gruß Radhad
ich habe mir eine kleine JavaScript-Funktion geschrieben, um div's ein & ausblenden zu können. Das klappt auch wunderbar. Nur wollte ich das ganze noch erweitern mit einem wechsel von position: absolute auf position: relative, und siehe da: das klappt, aber die visibillity nicht mehr so wirklich.... Hier mal der Code:
PHP:
function showorhidemenu(elmnt)
{
if(document.all(elmnt).style.visibility == \"visible\")
{
document.all(elmnt).style.visibility = \"hidden\";
document.all(elmnt).style.position = \"absolute\"
}
else
{
document.all(elmnt).style.visibility = \"visible\";
document.all(elmnt).style.position = \"relative\"
}
}PS: Ich muss das ganze in eine Zeile schreiben um es in meinem WebPart verwenden zu können, daher auch die \"
Für euch ist das sicherlich ein kleines Problem
Gruß Radhad