Fuu
Mitglied
hi Leute
ich hab ein kleines Problem und hab eine Frage an die Leute hier, die sich mit PHP so richtig gut auskennen.
Aaaalso:
Ich soll für einen Freund ein Banner gestalten. Soweit kein Problem in Photoshop bin ich gut :-D aber die Seite ist in PHP, da haben wir beide keine Ahnung von. Man kann die wohl fertig runterladen oder so
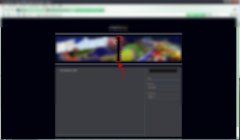
In dieser fertigen Seite ist oben der headbanner mit so einem schwarzen balken getrennt, das sieht ziemlich S... aus und deshalb muss der da weg
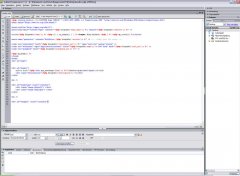
ich hab mal den Quellcode und ein Screen der deutlich macht was ich von euch will reingestellt.
Wär nett wenn einer von euch mir ganz genau aufschreiben würde was ich wo ändern muss
Gruß Fuu
ich hab ein kleines Problem und hab eine Frage an die Leute hier, die sich mit PHP so richtig gut auskennen.
Aaaalso:
Ich soll für einen Freund ein Banner gestalten. Soweit kein Problem in Photoshop bin ich gut :-D aber die Seite ist in PHP, da haben wir beide keine Ahnung von. Man kann die wohl fertig runterladen oder so
In dieser fertigen Seite ist oben der headbanner mit so einem schwarzen balken getrennt, das sieht ziemlich S... aus und deshalb muss der da weg
ich hab mal den Quellcode und ein Screen der deutlich macht was ich von euch will reingestellt.
Wär nett wenn einer von euch mir ganz genau aufschreiben würde was ich wo ändern muss
Gruß Fuu