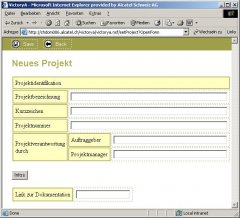
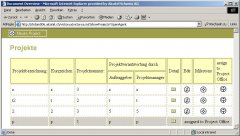
Die Buttons sind bei den angehängten Bilder ganz oben.
Im ersten Bild sind sie ok. Also einen dashed border. Beim zweiten aber hat es noch einen zweiten Rahmen, der eigentlich nicht dahin gehört.
Der einzige Unterschied ist, das ich beim ersten die Buttons in einer Tabelle habe (dann ists also ok), und beim zweiten die Buttons in einem DIV Element (dann ists eben nicht mehr ok).
Beide verwenden das gleiche CSS.
Sobald ich nen Button aus dem Div Feld kopiere und ihn in eine Tabelle knalle hat er nur noch einen Rahmen. Spielt also irgendwie mit dem DIV zusammen.
Das CSS File habe ich umbenannt da ich es sonst nicht hinaufladen könnte.
Den Source habe ich auch mal angehängt.
Wäre der Hammer wenn mir jemand helfen könnte da ich schon lange suche und es langsam aufgebe...

Im ersten Bild sind sie ok. Also einen dashed border. Beim zweiten aber hat es noch einen zweiten Rahmen, der eigentlich nicht dahin gehört.
Der einzige Unterschied ist, das ich beim ersten die Buttons in einer Tabelle habe (dann ists also ok), und beim zweiten die Buttons in einem DIV Element (dann ists eben nicht mehr ok).
Beide verwenden das gleiche CSS.
Sobald ich nen Button aus dem Div Feld kopiere und ihn in eine Tabelle knalle hat er nur noch einen Rahmen. Spielt also irgendwie mit dem DIV zusammen.
Das CSS File habe ich umbenannt da ich es sonst nicht hinaufladen könnte.
Den Source habe ich auch mal angehängt.
Wäre der Hammer wenn mir jemand helfen könnte da ich schon lange suche und es langsam aufgebe...