LiebHabSchafi
Mitglied
Hallo,
Ich habe wiedermal eine Auseinandersetzung mit dem Firefox .
.
Folgendes ich habe eine Link wenn ich den Anklicke soll mir darunter ein Bearbeitungsmenu angezeigt werden das klappt auch soweit nur im Firefox sieht es nicht so aus wie es aussehen soll
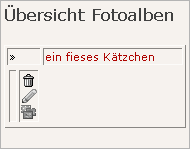
So soll es aussehen:

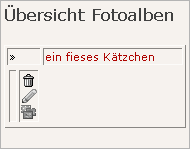
und So sieht es aus

Script zum Einblenden:
HTML:
schonmal Danke im Vorraus
Ich habe wiedermal eine Auseinandersetzung mit dem Firefox
Folgendes ich habe eine Link wenn ich den Anklicke soll mir darunter ein Bearbeitungsmenu angezeigt werden das klappt auch soweit nur im Firefox sieht es nicht so aus wie es aussehen soll
So soll es aussehen:

und So sieht es aus

Script zum Einblenden:
Code:
function show(object) {
object.style.display = "block";
}HTML:
Code:
<table border='1'>
<tr>
<td width='15'>»</td>
<td width='100%'>
<a href='javascript:show(FotoalbenEdit)'>Fotoalbum 1</a>
</td>
</tr>
<tr style='display:none;' id='FotoalbenEdit'>
<td width='15'> </td>
<td align='right'>
<img src='bilder_layout/icon/papierkorb.gif' border='0'>
<img src='bilder_layout/icon/bearbeiten.gif' border='0'>
<img src='bilder_layout/icon/fotos.gif' border='0'>
</td>
</tr>
</table>schonmal Danke im Vorraus
