xlanhackerx
Mitglied
Hallöchen allerseits.
Ich arbeite im Moment für meine Community an einer Dynamischen Signatur für die User.
Hier mein Code, welcher im moment noch auf analoger eintragung arbeitet, wird aber bald dynamisch mittels datenbank.
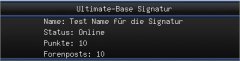
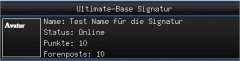
Wie man meinem Code entnehmen kann wird auf eine Grafik die oben stehenden Werte aufgesetzt. Bloß was nicht klappt ist noch ein Avatar mit in die Grafik einzufügen.
Ich lasse die User mittels einem Script ihr wunschavatar hochladen. Dort wird die Grafik dann in den Ordner Avatar Kopiert und der Pfad in die Datenbank eingetragen.
Bloß wie bekomme ich das bestimmte Avatar noch mit auf diese jetztige Grafik
Habs mit imagecopy versucht aber ich bekomme es nicht hin.
Wäre echt nett wenn mir jemand nen Code beispiel für meins geben könnte oder mit einen Tipp zukommen lässt wie ich das ganze realisieren kann !
Danke schonmal.
Mfg. Oliver
Ich arbeite im Moment für meine Community an einer Dynamischen Signatur für die User.
Hier mein Code, welcher im moment noch auf analoger eintragung arbeitet, wird aber bald dynamisch mittels datenbank.
PHP:
<?php
$name = "Test Name für die Signatur";
$status = "Online";
$punkte = "10";
$forenposts= "10";
$avatar ="avtar/useravatar1.jpg";
$pic = ImageCreateFromPNG('images/signatur.png');
$schwarz = ImageColorAllocate($pic, 255, 255, 255); # Farbe weiß mit $black festlegen
$font_height = ImageFontHeight(3); # Hier wird die Schrifthöhe mit 3 belegt (hier könnt ihr mit den Werten rumprobieren)
$font_width = ImageFontWidth(3); # Hier wird die Schriftbreite mit 3 belegt (hier könnt ihr mit den Werten rumprobieren)
$image_height = ImageSY($pic); # Hier wird in einer Variable die Höhe des Bildes (hier g.jpg) gespeichert
$image_width = ImageSX($pic); # Hier wird in einer Variable die Breite des Bildes (hier g.jpg) gespeichert
ImageString($pic, 4, 140, 7, "Ultimate-Base Signatur", $schwarz);
ImageString($pic, 4, 80, 30, "Name: ".$name, $schwarz);
ImageString($pic, 4, 80, 50, "Status: ".$status, $schwarz);
Imagestring($pic, 4, 80, 70, "Punkte: ".$punkte, $schwarz);
Imagestring($pic, 4, 80, 90, "Forenposts: ".$forenposts, $schwarz);
ImagePNG($pic);
ImageDestroy($pic)
?>Wie man meinem Code entnehmen kann wird auf eine Grafik die oben stehenden Werte aufgesetzt. Bloß was nicht klappt ist noch ein Avatar mit in die Grafik einzufügen.
Ich lasse die User mittels einem Script ihr wunschavatar hochladen. Dort wird die Grafik dann in den Ordner Avatar Kopiert und der Pfad in die Datenbank eingetragen.
Bloß wie bekomme ich das bestimmte Avatar noch mit auf diese jetztige Grafik
Habs mit imagecopy versucht aber ich bekomme es nicht hin.
Wäre echt nett wenn mir jemand nen Code beispiel für meins geben könnte oder mit einen Tipp zukommen lässt wie ich das ganze realisieren kann !
Danke schonmal.
Mfg. Oliver