D-LuX
Erfahrenes Mitglied
Hey Leute...
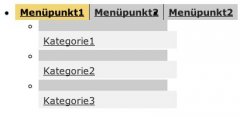
ich hab folgendes Problem. In sämtlichen Browsern funktioniert das Menü, nur im Safari auf dem Mac verschwinden die Schaltflächen bei MouseOver!
Hat jemand vielleicht ne Idee woran es liegen könnte?
HTML:
CSS:
Wenn mir jemand helfen könnte, wäre das echt super
Gruß D-LuX
ich hab folgendes Problem. In sämtlichen Browsern funktioniert das Menü, nur im Safari auf dem Mac verschwinden die Schaltflächen bei MouseOver!
Hat jemand vielleicht ne Idee woran es liegen könnte?
HTML:
HTML:
<ul class="dropdown">
<li><a href="">Menüpunkt1</a>
<ul class="sub_menu">
<li><a style="background:#F1F1F1;" href="#">Kategorie1</a></li>
<li><a style="background:#F1F1F1;" href="#">Kategorie2</a></li>
<li><a style="background:#F1F1F1;" href="#">Kategorie3</a></li>
</ul>
</li>
<li><a href="">Menüpunkt2</a>
<ul class="sub_menu">
<li><a style="background:#F1F1F1;" href="#">Kategorie1</a></li>
<li><a style="background:#F1F1F1;" href="#">Kategorie2</a></li>
<li><a style="background:#F1F1F1;" href="#">Kategorie3</a></li>
</ul>
</li>
<li><a href="">Menüpunkt2</a>
<ul class="sub_menu">
<li><a style="background:#F1F1F1;" href="#">Kategorie1</a></li>
<li><a style="background:#F1F1F1;"href="#">Kategorie2</a></li>
<li><a style="background:#F1F1F1;" href=#">Kategorie3</a></li>
</ul>
</li>
</ul>CSS:
HTML:
/* LEVEL ONE*/
ul.dropdown {
position: relative;
}
ul.dropdown li {
font-weight: bold;
float: left;
zoom: 1;
background: #ccc;
}
ul.dropdown a:hover {
color: #000;
}
ul.dropdown a:active {
color: #ffa500;
}
ul.dropdown li a {
display: block;
padding: 4px 8px;
border-right: 1px solid #333;
color: #222;
}
ul.dropdown li:last-child a {
border-right: none;
}
/* Doesn't work in IE */
ul.dropdown li.hover, ul.dropdown li:hover {
background: #F3D673;
color: black;
position: relative;
}
ul.dropdown li.hover a {
color: black;
}
/* LEVEL TWO*/
ul.dropdown ul {
width: 220px;
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
}
ul.dropdown ul li {
font-weight: normal;
color: #000;
float: none;
}
/* IE 6 & 7 Needs Inline Block */
ul.dropdown ul li a {
border-right: none;
width: 100%;
display: inline-block;
height: 22px;
line-height: 26px;
border-bottom: 2px solid #fff
}
/* LEVEL THREE*/
ul.dropdown ul ul {
left: 100%;
top: 0;
}
ul.dropdown li:hover > ul {
visibility: visible;
}Wenn mir jemand helfen könnte, wäre das echt super
Gruß D-LuX
Zuletzt bearbeitet: