F
Futzel
Dropdown Menü klappt im IE8 nicht
Hi,
ich habe folgendes Problem.
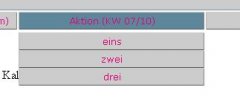
Ich habe ein horizontales Dropdown Menü erstellt. Im Firefox wird alles richtig dargestellt.
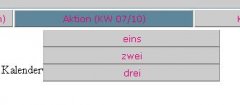
Im IE ist allerdings das Dropdown leicht nach rechts verschoben und ich find den Fehler nicht.
Um zu verdeutlichen was ich meine, sind 2 Fotos angehangen.
Verwendet wurde der IE VErsion 6.0 und Firefox 3.5.8!
Hier der gesamte HTML Code:
Hier der CSS CODE für das Dropdown:
Hi,
ich habe folgendes Problem.
Ich habe ein horizontales Dropdown Menü erstellt. Im Firefox wird alles richtig dargestellt.
Im IE ist allerdings das Dropdown leicht nach rechts verschoben und ich find den Fehler nicht.
Um zu verdeutlichen was ich meine, sind 2 Fotos angehangen.
Verwendet wurde der IE VErsion 6.0 und Firefox 3.5.8!
Hier der gesamte HTML Code:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 transitional//EN">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=csUnicode">
<head>
<title>Incidint </title>
<link rel="stylesheet" href="format.css" type="text/css">
<!--[if IE]>
<style type="text/css" media="screen" >
#menu ul li {float: left; width: 100%;}
body {overflow-y:hidden;}
</style>
<![endif]-->
<!--[if lt IE 7]>
<style type="text/css" media="screen">
body {behavior: url(csshover3.htc); font-size: 100%; overflow-y:hidden;}
#menu ul li a {height: 1%;}
}
</style>
<![endif]-->
</head>
<table align="center" bgcolor="#EEEEEE" cellspacing="0" cellpadding="0" border="0" width=100% >
<tr>
<td bgcolor="#CCCCCC" style="border-top:solid 1px white;border-left:solid 1px #ffffff;border-right:solid 1px #ffffff;border-bottom:solid 1px #6d94a7;" align="center" align="middle" height="50">
<span style="color:#E20074;font-size:20pt;letter-spacing:4px"> h1 Überschrift aus den Skripten</span>
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF" valign="middle" width="100%" height="18" align="center">
<!-- menü oben -->
<table bgcolor="#FFFFFF" width=100% border="0" cellpadding="0" cellspacing="0">
<tr>
<td><table width=100% border="0" cellpadding="0" cellspacing="0">
<div id="menu">
<ul>
<li><h2><a href="index.html">Statistiken (60 Tage)</a></h2> </li>
</ul>
<ul>
<li><h2><a href="index.html">Statistiken (ges. Zeitraum)</a></h2> </li>
</ul>
<ul>
<li><h2><a href="index.html">Aktion (KW 07/10)</a></h2>
<ul>
<li><a href="xxxx.html">eins</a></li>
<li><a href="xxxx.html">zwei</a>
</li>
<li><a href="xxxx.html">drei</a>
</li>
</ul>
</li>
</ul>
<ul>
<li><h2><a href="index.html">Kategorie(KW 07/10)</a></h2>
<ul>
<li><a href="xxxx.html">eins</a></li>
<li><a href="xxxx.html">zwei</a>
</li>
<li><a href="xxxx.html">drei</a>
</li>
</ul>
</li>
</ul>
<ul>
<li><h2><a href="index.html">Bearbeiter(KW 07/10)</a></h2>
<ul>
<li><a href="xxxx.html">eins</a></li>
<li><a href="xxxx.html">zwei</a>
</li>
<li><a href="xxxx.html">drei</a>
</li>
</ul>
</li>
</ul>
</div>
</table> </td>
</tr>
</table>
<!-- ende menü oben-->
</td>
</tr>
<tr>
<td valign="top" bgcolor="#FFFFFF" width="100%" height="450" style="border-top:solid 1px #ffffff;border-left:solid 1px #ffffff;border-right:solid 1px #ffffff;border-bottom:solid 1px #89A9B8" >
<br>
<table height="100%" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" ><!-- beginn hauptinhaltstabelle--><table border="0" cellpadding="0" cellspacing="0" width="100%" >
<tr>
<!-- abstand links vom inhalt--> <td width="30" ><img src="/images/space.gif" width="30" height="1" border="0" alt=""></td><!-- ende abstand links vom inhalt-->
<td valign="top" width="100%">
Hier kommt die Maus
<br><br>
Evt. Über Dropdown Menüs in Aktion,Bearbeiter und Kategorie direkt die Kalenderwochen auswählen.
</td><!-- abstand rechts vom inhalt--> <td width="30" ><img src="http://www.tutorials.de/forum/images/space.gif" width="30" height="1" border="0" alt=""></td><!-- ende abstand rechts vom inhalt-->
</tr>
</table><!--ende hauptinhaltstabelle-->
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#CCCCCC" height="30" align="center" style="border-top:solid 1px #ffffff;border-left:solid 1px #ffffff;border-right:solid 1px #ffffff;border-bottom:solid 1px white" ><span style="font-size:8pt;color:#E20074;" >Elapsed Time: <br>©2010 yyyyyyy</span></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>Hier der CSS CODE für das Dropdown:
HTML:
@charset "ISO-8859-1";
body { background-color:#EEEEEE;
}
.dunkelgrau {font-family: Verdana; font-size: 12px; color: #000000; background-color:#CECFCE; text-align:left; vertical-align:middle; }
.hellgrau {font-family: Verdana; font-size: 12px; color: #000000; background-color:#ECEFEC; text-align:left; vertical-align:middle; }
.dunkelgrauR {font-family: Verdana; font-size: 12px; color: #000000; background-color:#CECFCE; text-align:right; vertical-align:middle; }
.hellgrauR{font-family: Verdana; font-size: 12px; color: #000000; background-color:#ECEFEC; text-align:right; vertical-align:middle; }
.chinStroke {font-family: Sun-ExtA; font-size: 80px; color: #000000; text-align:middle; vertical-align:middle; }
.chinStrokeS {font-family: Sun-ExtA; font-size: 20px; color: #000000; text-align:middle; vertical-align:middle; }
.chin {font-family: Arial Unicode MS; font-size: 80px; color: #000000; text-align:left; vertical-align:middle; }
.chinSmall {font-family: Arial Unicode MS; font-size: 24px; color: #000000; text-align:left; vertical-align:middle; }
.chinTop {font-family: Arial Unicode MS; font-size: 80px; color: #000000; text-align:left; vertical-align:top; }
.chinSmallTop {font-family: Arial Unicode MS; font-size: 24px; color: #000000; text-align:left; vertical-align:top; }
.separator {font-family: Verdana; font-size: 20px; color: #000000; background-color:#FFFFFF; text-align:left; vertical-align:middle; }
a:link { text-decoration:underline; color:#e00000; }
a:visited { text-decoration:underline; color:#e00000; }
a:hover { text-decoration:underline; color:#00e000; }
a:active { text-decoration:underline; background-color:#cff; }
a:focus { text-decoration:underline; background-color:#080; }
p.newpage { page-break-before: always; }
h1 {font-family: Verdana; font-size: 18px; color: #000000; background-color:#FFFFFF; text-align:left; vertical-align:top; }
h2 {font-family: Verdana; font-size: 16px; color: #000000; background-color:#FFFFFF; text-align:left; vertical-align:top; }
p {font-family: Verdana; font-size: 12px; color: #000000; background-color:#FFFFFF; text-align:left; vertical-align:top; }
br {font-family: Verdana; font-size: 12px; color: #000000; background-color:#FFFFFF; text-align:left; vertical-align:top; }
#menu a:visited{
line-height:18px;
color:#E20074;
background-color:#CCCCCC;
text-decoration:none ;font-family:verdana, sans-serif;
font-size:9pt;
padding-left: 2px; padding-bottom: 2px; padding-top: 2px;margin: 0px auto;
}
#menu a:active{
background-color:#CCCCCC;
color:#E20074;
text-decoration:none;
font-family:verdana, sans-serif;
font-size: 9pt;
padding-left: 2px; padding-bottom: 2px; padding-top: 2px;margin: 0px auto;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
width: 20%;
float: left;
}
#menu a, #menu h2 {
text-decoration:none;
font-family:verdana, sans-serif;
font-size: 9pt;
font-weight: normal;
text-align: center;
display: block;
padding-left: 2px; padding-bottom: 2px; padding-top: 2px;margin: 0px auto;
}
#menu a {
display:block;
line-height:18px;
background-color:#CCCCCC;
color:#E20074;
text-decoration:none;
font-family:verdana, sans-serif;
font-size: 9pt;
border-width: 1px;
border-style: solid;
border-color: #ccc #888 #555 #bbb;
padding-left: 2px; padding-bottom: 2px; padding-top: 2px;margin: 0px auto;
}
#menu a:hover {
background-color:#5E879B;
color:#E20074;
text-decoration:none;
font-family:verdana, sans-serif;
font-size: 9pt;
padding-left: 2px; padding-bottom: 2px; padding-top: 2px;margin: 0px auto;
}
#menu li {
position: relative;
}
#menu ul ul {
position: absolute;
z-index: 500;
}
#menu ul ul ul {
position: absolute;
top: 0;
left: 100%;
}
div#menu ul ul,
div#menu ul li:hover ul ul,
div#menu ul ul li:hover ul ul{
display: none;
width: 99%;
padding-left: 2px; padding-bottom: 2px; padding-top: 2px;margin: 0px auto;
}
div#menu ul li:hover ul,
div#menu ul ul li:hover ul,
div#menu ul ul ul li:hover ul{
display: block;
width: 99%;
padding-left: 2px; padding-bottom: 2px; padding-top: 2px;margin: 0px auto;
}Anhänge
Zuletzt bearbeitet von einem Moderator: