CreativPur
Erfahrenes Mitglied
Hi,
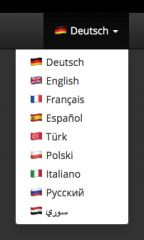
ich habe mir per dropdown eine kleine Sprachauswahl erschaffen.
Nun möchte ich gern, dass die ausgewählte Sprache mit der Flagge auch angezeigt wird.
Zur Zeit wird Deutsch angezeigt.
Wie stelle ich dies am besten an ?
ich habe mir per dropdown eine kleine Sprachauswahl erschaffen.
HTML:
<ul class="nav navbar-nav navbar-inverse navbar-right nav2">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Deutsch <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" selected> Deutsch</a></li>
<li><a href="#"> English</a></li>
<li><a href="#"> Français</a></li>
<li><a href="#"> Español</a></li>
<li><a href="#"> Türk</a></li>
<li><a href="#"> Polski</a></li>
<li><a href="#"> Italiano</a></li>
<li><a href="#"> Pусский</a></li>
<li><a href="#"> سوري</a></li>
</ul>
</li>
</ul>Nun möchte ich gern, dass die ausgewählte Sprache mit der Flagge auch angezeigt wird.
Zur Zeit wird Deutsch angezeigt.
Wie stelle ich dies am besten an ?