LuvShining
Erfahrenes Mitglied
Hallo,
und weiter geht es mit der Formatierung des neuen Layouts [YAML].
Ein netter Einfall bei YAML war der Einsatz von Subtemplates für z.B. Dreispaltigkeit. Was mich nun aber auch an dieser Stelle wieder wundert ist die Tatsache, dass meine 3. Spalte immer zu schmal erscheint.
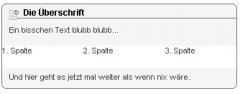
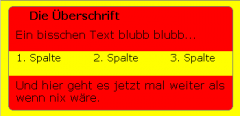
Im FF sieht alles gut aus. Nur mein IE zeigt mir die Ansicht (siehe Bild) mit überhängenden Buchstaben an. Wenn ich den Text mal durch Bilder ersetze, knallt das dritte Bild immer eine Zeile nach unten.
Liegt der Fehler wieder in meiner Browseransicht des IEs oder sieht das bei euch auch "falsch/fehlerhaft" aus?
und weiter geht es mit der Formatierung des neuen Layouts [YAML].
Ein netter Einfall bei YAML war der Einsatz von Subtemplates für z.B. Dreispaltigkeit. Was mich nun aber auch an dieser Stelle wieder wundert ist die Tatsache, dass meine 3. Spalte immer zu schmal erscheint.
Im FF sieht alles gut aus. Nur mein IE zeigt mir die Ansicht (siehe Bild) mit überhängenden Buchstaben an. Wenn ich den Text mal durch Bilder ersetze, knallt das dritte Bild immer eine Zeile nach unten.
Liegt der Fehler wieder in meiner Browseransicht des IEs oder sieht das bei euch auch "falsch/fehlerhaft" aus?
Code:
<!-- Subtemplate 33/33/33 -->
<h4>Überschrift<a href="#">Übersicht</a></h4>
<!-- Zeile 1 -->
<div class="subcolumns">
<div class="c33l">
<div class="subcl">1. Spaltenbreite</div>
</div>
<!-- Zeile 2 -->
<div class="c33l">
<div class="subc">2. Spaltenbreite</div>
</div>
<!-- Zeile 3 -->
<div class="c33r">
<div class="subcr">3. Spaltenbreite</div>
</div>
</div><!-- Subtemplate 33/33/33: Ende -->
Code:
.subcolumns {
width: 100%;
padding: 0 1px 0 1px;
margin: 0 -1px 0 -1px;
overflow:hidden;
}
.c50l, .c50lneutral, .c25l, .c33l, .c38l, .c66l, .c75l, .c62l {float: left; overflow: hidden;}
.c50r, .c50rneutral, .c25r, .c33r, .c38r, .c66r, .c75r, .c62r {float: right; overflow: hidden;}
.c33l, .c33r { width: 33.333%; }
.subc { padding: 0 0.5em 0 0.5em; overflow: hidden; }
.subcl { padding: 0 1em 0 0; overflow: hidden; }
.subcr { padding: 0 0 0 1em; overflow: hidden; }
}